Updated on March, 2024
Struggling to find the reason for the poor website, you can check your First Input Delay score.
First input delay (FID) is another important Core Web Vitals that calculates the user interactivity. FID and TBT have the same role in defining the visual interactivity of the users.
The only difference is total blocking time (TBT) that calculates the lab data and First input delay (FID) that calculates the real-world (field) data.
User interactivity is a key user experience parameter similar to the web page’s loading speed. So, in this article, we are sharing the complete detail of FID, and the way to improve them.
What Is First Input Delay?
Let’s understand What FID mean,
First input delay (FID) is the time taken between the user’s first interaction and the browser’s response to the same interaction. For example, if the user clicks a button (carries a third-party link) or hypertext, it has to load to the corresponding page.

FID helps to calculate the delay in the browser response upon any interaction by the user. Hence, FID calculates the visual interactivity of a web page. The maximum First input delay for a web page should be less than 100 ms.
An interesting fact about FID is that it only calculates any user’s first interaction. The browser’s main thread is often blocked in the first moments of a page’s life cycle, when critical resources are being loaded.
By addressing First Input Delay, you can ensure your website feels smooth and responsive while loading those vital resources.
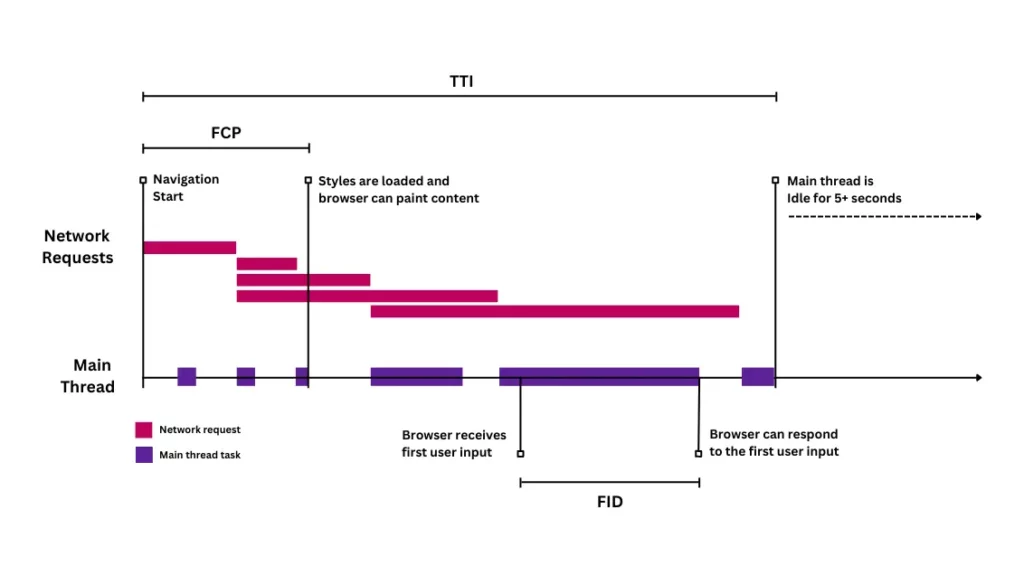
First Input Delay vs Time To Interactive:
First Input Delay (FID) calculates the time taken for any interaction that happens on the web page. In contrast, Time to Interactive (TTI) calculates the time the web page takes to become interactive.
TTI is another key performance metric of a web page that many webmasters collapse between FID. Still, TTI calculates until the web page becomes interactive, where FCP (First Contentful Paint) would have rendered the web page’s content.
For most page elements, event handlers are registered within 50ms when useful content is already rendered.
TTI has no role in calculating the user interaction that could happen before the web page becomes fully interactive.
The First Input Delay allows you to capture early interactions with users who click on links before most page elements have event handlers registered.
First Input Delay vs. Total Blocking Time:
Apart from FID being field data, and TBT being lab data, there are a few other differences between these two web performance vitals. As you know both of them calculate the user interactivity on a web page.
Total blocking time is calculated as the sum of all long tasks (more than 50 ms).
FID and TBT assessments can be affected by long JavaScript tasks on web pages. As you can see from the FID and TBT metrics, long tasks have a significant impact on the responsiveness of the site.
Both metrics influence a page’s usability and create a strong correlation. In order to optimize your FID, it is, therefore, necessary to increase your TBT score.
What Is the Good First Input Delay (FID) Score?

A web page with a better user experience should have a first input delay of less than 100 ms at the 75% of the page loaded. This is the same across mobile and desktop devices.
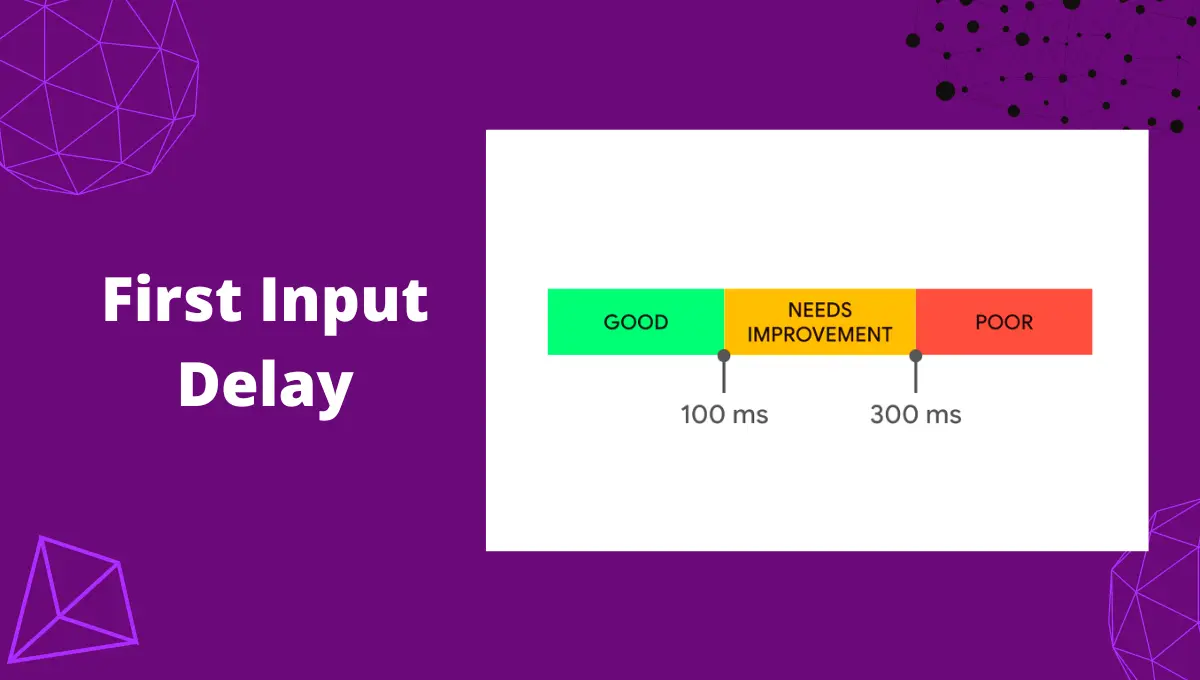
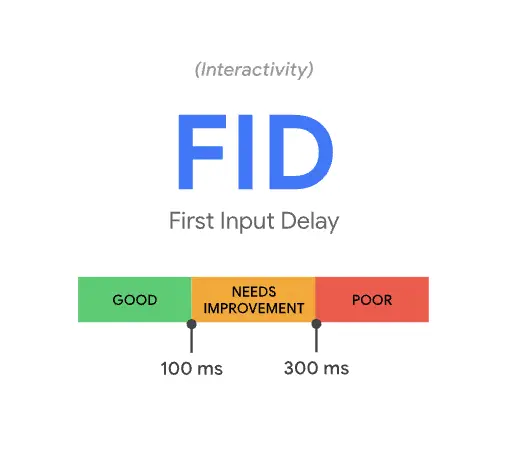
Here is Google’s recommended FID Score slabs:
- Good – Less than 100 ms
- Need Improvement – 100 to 300 ms
- Poor – More than 300 ms
How to Measure First Input Delay?
Unlike LCP, FID is a web vital measured only in the field by having a real user interact with the page.
The FID cannot be measured in the lab because it requires a real user. Total Blocking Time (TBT) can be measured in a lab, correlates with field interaction data (FID), and captures interactivity issues. You should optimize for TBT in your lab to also improve FID.
You can measure FID with the following Field tools.
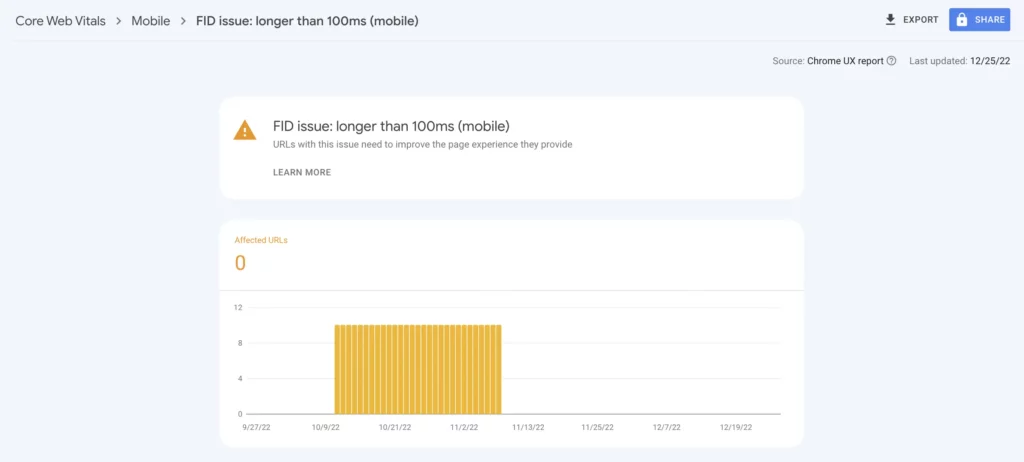
FID by Google Search Console:

Since FID is one of the web vital analyzed by the field data (real-world), you can get through Google Search Console when your web pages fail to user interactivity less than 100 ms.
You get these details under Core Web Vitals section, and there are two segments of FID errors.
- Need Improvement – yellow color graph (FID between 100 and 300 ms)
- Poor – red color graph (FID more than 300 ms)
Most importantly, you don’t get data in the Google Search Console until your website has incremental traffic.
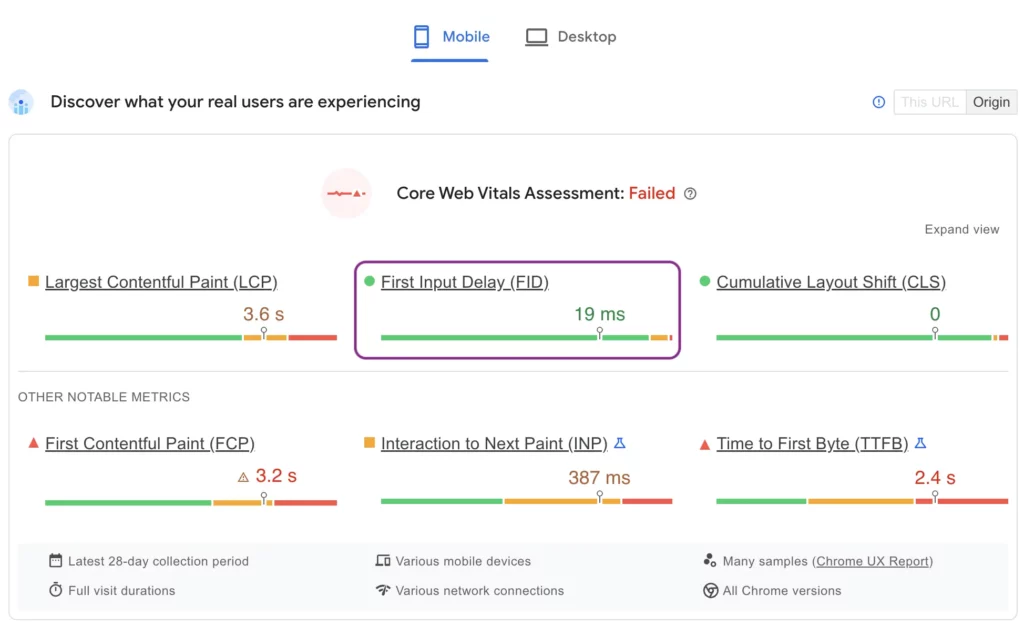
Measuring FID by Page Speed Insight:
This is another method to measure the first input delay is by page speed insight (a free tool by Google).
But to resolve the issue that cause poor FID, you should fix all the issues that increase the load of total blocking time (TBT).

How to Improve First Input Delay?
Before moving towards improving FID, you should understand the issues that could delay the first input for user interaction.
- Impact of third-party code
- JavaScript Execution
- Browser’s Main thread
- HTTP requests
Here are few ways to improve first input delay (FID).
1. Minify JavaScript and CSS:
Minification is the process reducing the bulky or unused JavaScript or CSS files that could delay the response time upon the user interaction.
By removing unnecessary characters, spaces, and line breaks, you can reduce the file size. As a result, a browser has fewer processes to handle, increasing responsiveness and page speed.
You can use minify code tools or WordPress plugins like WP Rocket or Nitropack to minify JavaScript and CSS files.
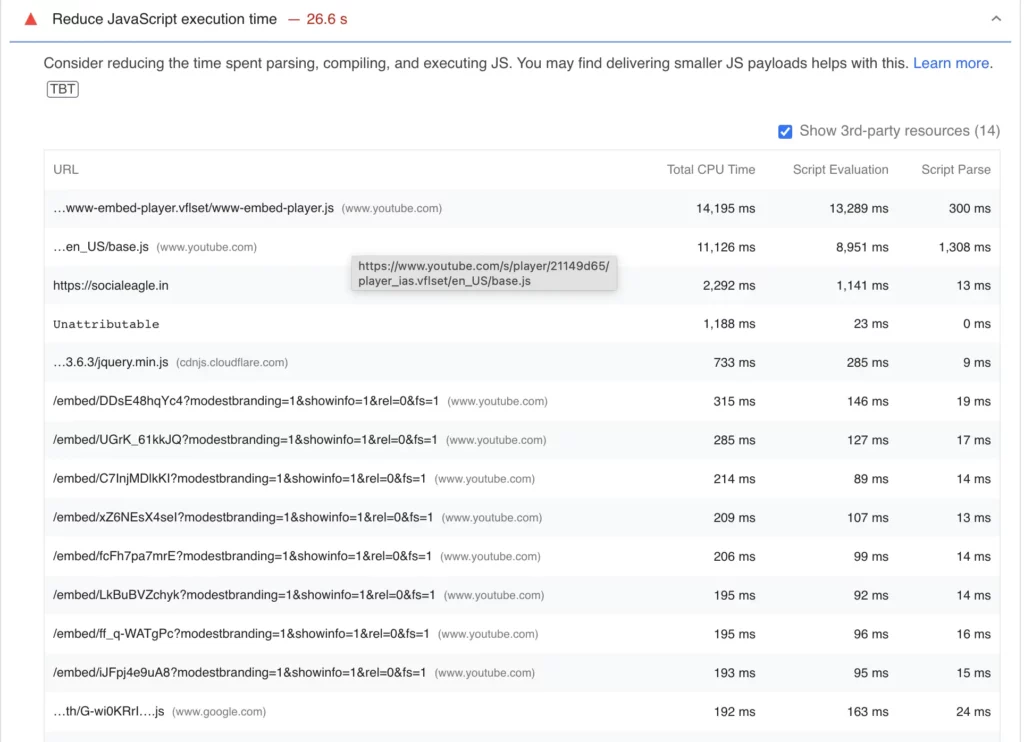
2. Reduce JavaScript Execution Time:
JavaScript can be prey to your SEO performance if not optimized as per the guidelines.

<script> is also executed on the main thread. Time to Interactive is one of the key metrics related to how users perceive the speed of your website. If your page runs a lot of code than needed will also delays your Time To Interactive.
Here are a few steps to reduce JavaScript execution time:
- Use Code Splitting – This helps send only the JS code the user needs to execute.
- Compress JavaScript codes.
- Remove unused JavaScript.
Cache your code with the PRPL pattern to reduce network trips.
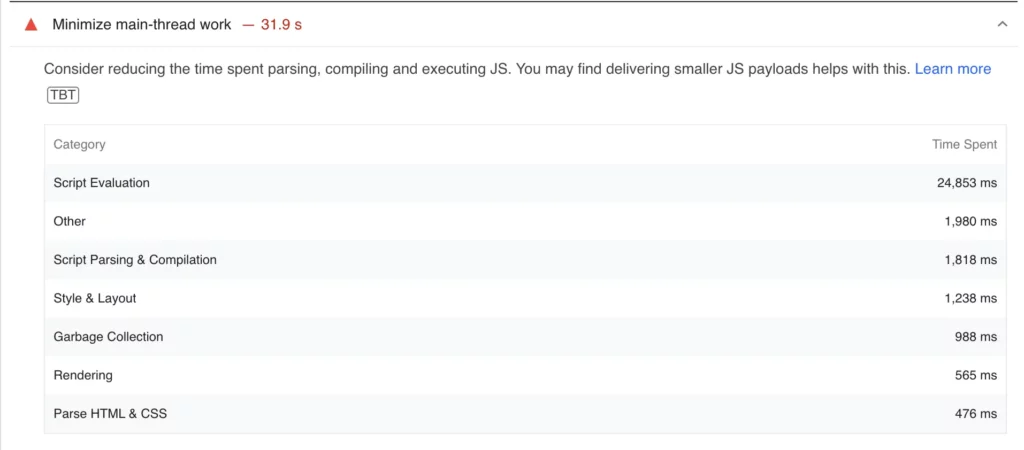
3. Minimize Main Thread Work:

You have to minimize the main thread work by reducing the impact of the third-party code.
It is possible to minimize main-thread work by
-
-
Evaluating scripts that take less time
-
Minimize style and layout
-
Reduce the parsing time of CSS/HTML/JavaScript
-
Avoid rendering delays
-
Use web workers
- Debounce the input handler of the web page, and avoid the long-running input handler.
-
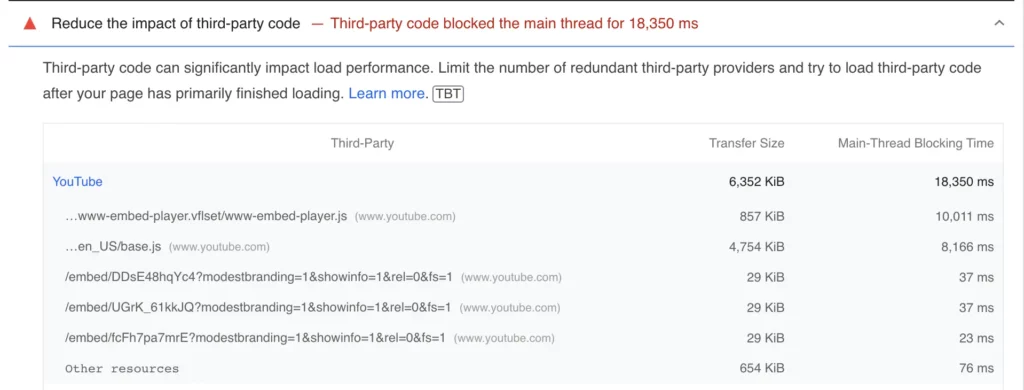
4. Reduce the Impact of Non-Critical and Third-Party Codes:

Third-party codes and non-critical resources can pull down your first input delay (FID), and other core web vitals score.
These third-party codes can be
- Embedded codes,
- Google Analytics or Tag Manager, and other tracking codes,
- CDN, such as Cloudflare,
- Third-party ads – Google Adsense, ezonic, outbrain, etc.,
- Heat map codes,
- Google fonts,
- Other Google APIs.
So, you should reduce the impact of the third-party code by following the steps:
- Use Lazyload for iframe.
- Delay the JS execution.
- Use Google Tag Manager to add all the tracking codes.
- Use Lightweight plugins and themes.
- Add DNS prefetch.
- Host font locally.
- Disable the impact of third-party codes on specific pages.
These steps could improve the FID of the web pages.
Conclusion:
- First Input Delay (FID) is one of the important Core Web Vital components under mobile and desktop page experience.
- It calculates the real-world (field) data of the time taken for the first user interaction to happen on the web page.
- The first interaction should take less than 100 ms for a Good FID score. More than 100 ms has to be optimized.
- You can book our technical SEO services if you find it tedious to solve poor FID on your website.
Frequently Asked Questions
A Good First Input Delay time was below 100 milliseconds, while the average FID is between 100 to 300 milliseconds and a bad FID is anything over 300 ms.
You can fix the First Input Delay by minimizing the influence of third-party code and non-essential scripts. Excessive third-party scripts can slow down the loading of your website’s essential content.
First Input Delay can be calculated by using Pagespeed Insights tool and yoiu can also use Google search Console to analyze FID.
First input delay (FID) in Pagespeed Insights is the time taken between the user’s first interaction and the browser’s response to the same interaction.