Core Web Vitals have been an important ranking factor since June, 2021. LCP is one of the web vitals for every web page.
LCP has replaced the old metrics like Load and DOMContentLoaded, as the old metrics don’t provide the exact data of what users see on their devices.
Earlier, the web vitals like First Meaningful Paint (FMP) and Speed Index (SI) capture the page loading experience after the initial paint. Yet, these metrics were found to be complex and hard to understand.
The pain point with FMP and SI was that they failed to serve the response time when the page’s main content loaded.
Hence, LCP was introduced by Lighthouse in 2020 to understand the user experience and was a part of website speed optimization.
In this article, we will break down the ice over the concept of LCP, how to diagnose them, what are the reasons for poor LCP, and ways to fix them.
What Is Largest Contentful Paint?

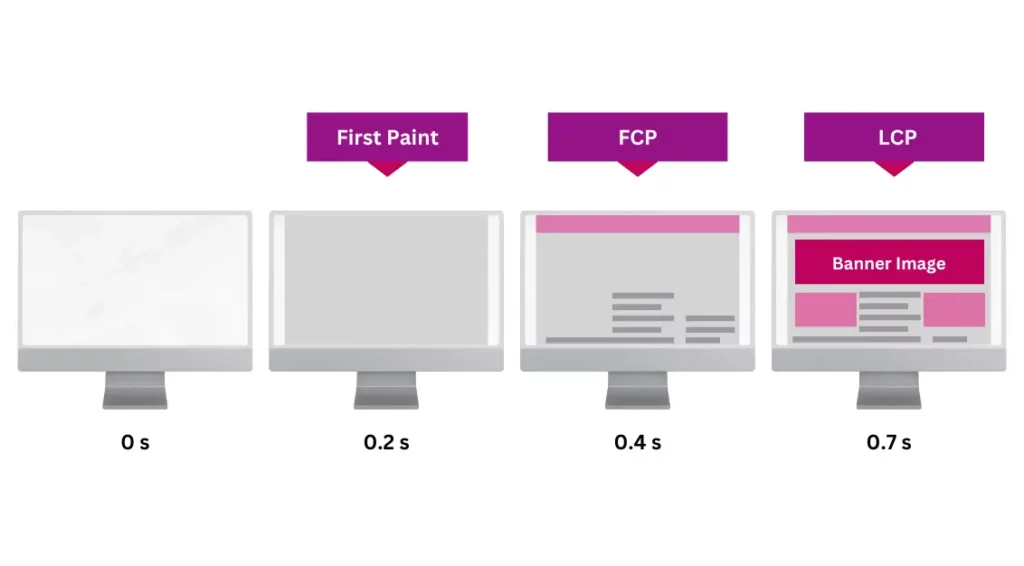
LCP (Largest Contentful Paint) measures loading at least 75% of a web page’s largest visual element (images or text). LCP helps in achieving better user experience and mobile usability.
This is a user-centric metric of chrome lab and real-world data of the web page’s visual loading speed. LCP has an overall 25% weightage in Core Web Vitals.
Indeed, other metrics like First Contentful Paint (FCP) and Time-to-First-Byte (TTFB) are relevant to page speed, but LCP captures your visitors’ expectations during their visit.
The visual content element is the HTML tags, and it can be
- video <video> element,
- image <img> element,
- image <image>element inside <SVG> element,
- headers (<H1>) and sub headers (<H2>, <H3>, <H4>, <H5>, <H6>),
- block elements – text nodes, other in-line text elements children (<div>, <ul>, <table>, etc.),
- background image with CSS or URL() function.
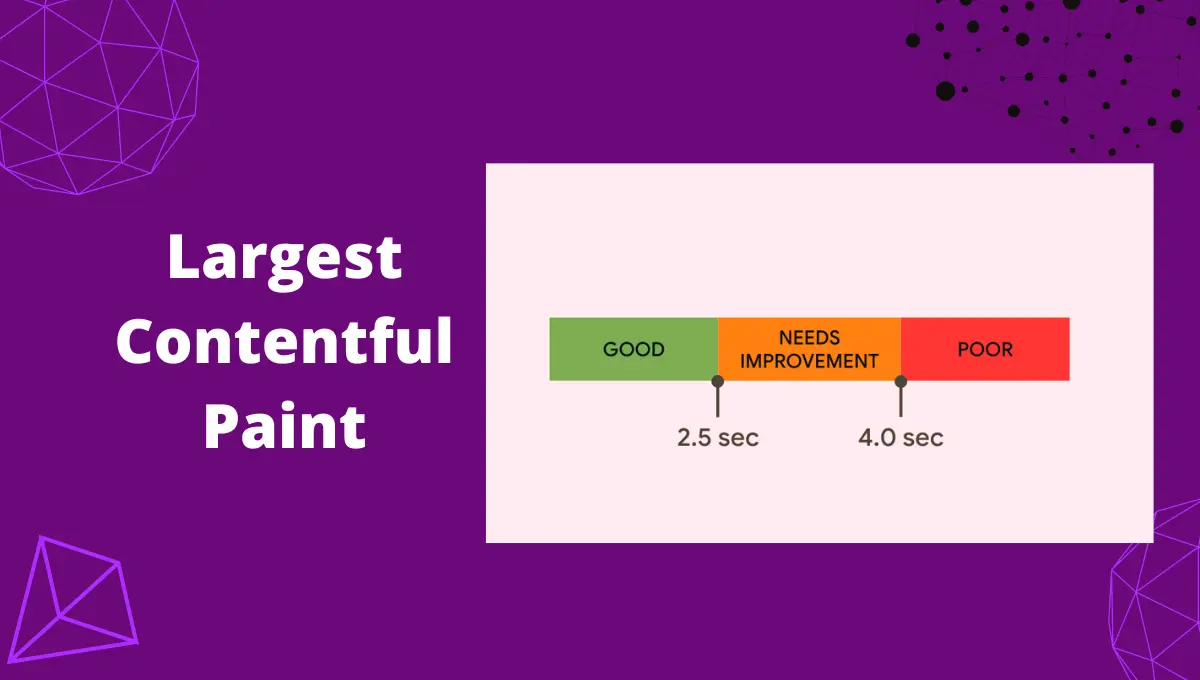
What Is Good LCP (Largest Contentful Paint)?

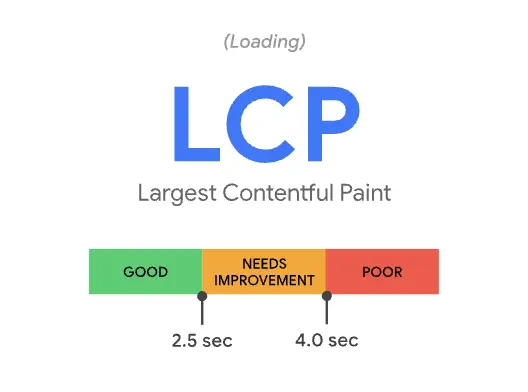
The recommendation for LCP, as per Google, should be less than or equal to 2.5 secs. When a web page has an LCP of more than 2.5 seconds has to fix the related issues.
Here are the scale to measure LCP
Good – Less than or equal to 2.5 seconds
Needs Improvement – 2.5 to 4 seconds
Poor – More than 4 seconds
How to Check Largest Contentful Paint?
As known, LCP can be measured in both chrome lab and real-world (field) data. There are various tools to check the score.
- Lighthouse – Lab Data
- PageSpeed Insights – Lab & Field Data
- Chrome DevTools – Lab Data
- WebPage Test – Lab Data
- GTMetrix – Lab Data
- Chrome User Experience Report – Field Data
- Google Search Console – Field Data
In this article, we will explain a single tool for both lab and field data, respectively.
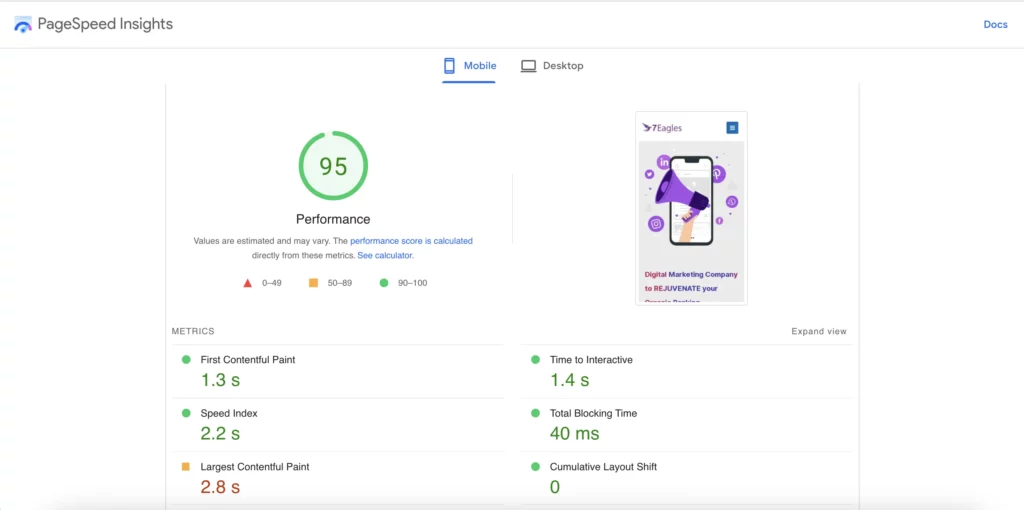
Measuring LCP from Page Speed Insight:
Page speed insight provides both lab and field data. But, for measuring the field data, your website should have minimal traffic.

The above image shows the lab data of the LCP score in the mobile version.
Since the LCP is 2.8 seconds, it needs improvement. Now, you should check the poor LCP for mobile and desktop versions.
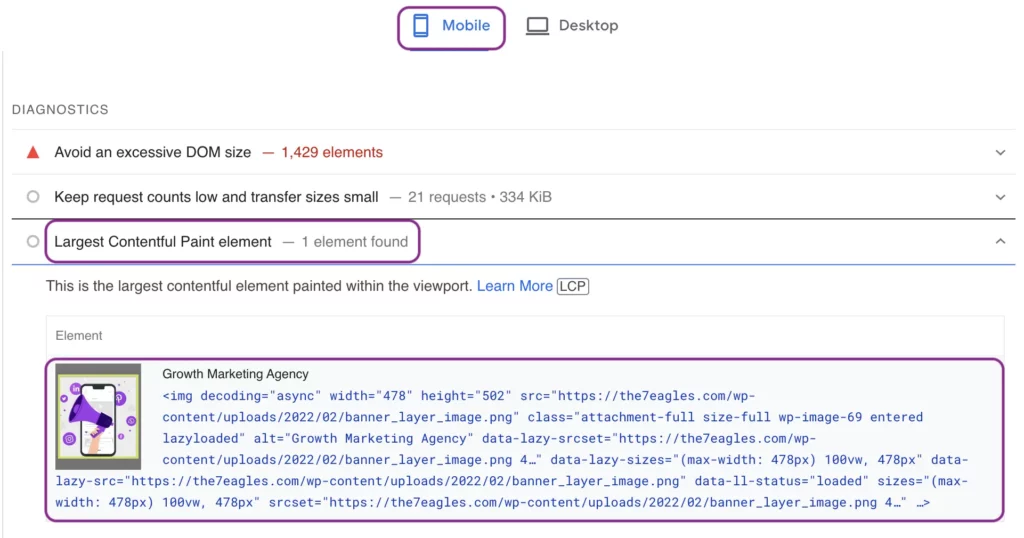
Mobile version:

Here is an example audit of a website, and the issue for the LCP is the banner image.
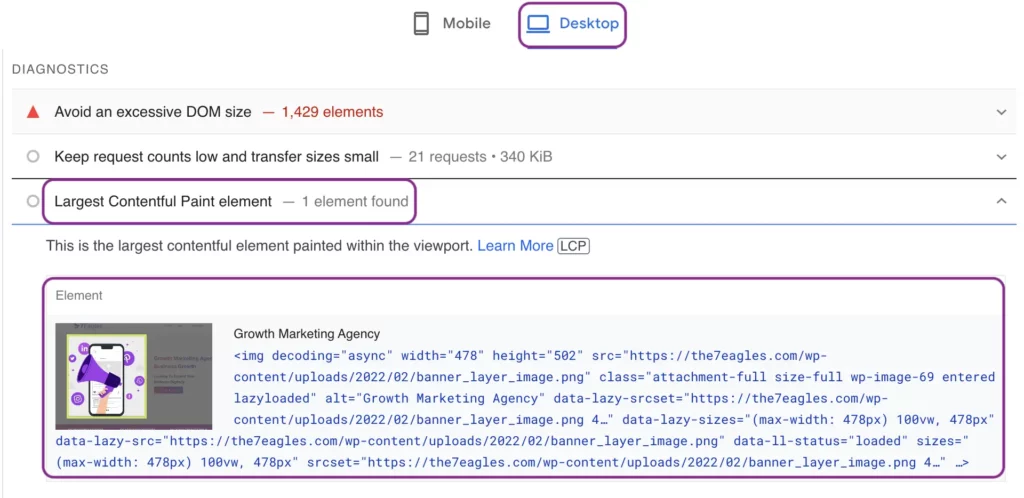
Desktop Version:

Similarly, you can get mobile and desktop options while conducting a page speed insight test. When you choose the desktop, you know why LCP has a higher loading time in desktop responsiveness.
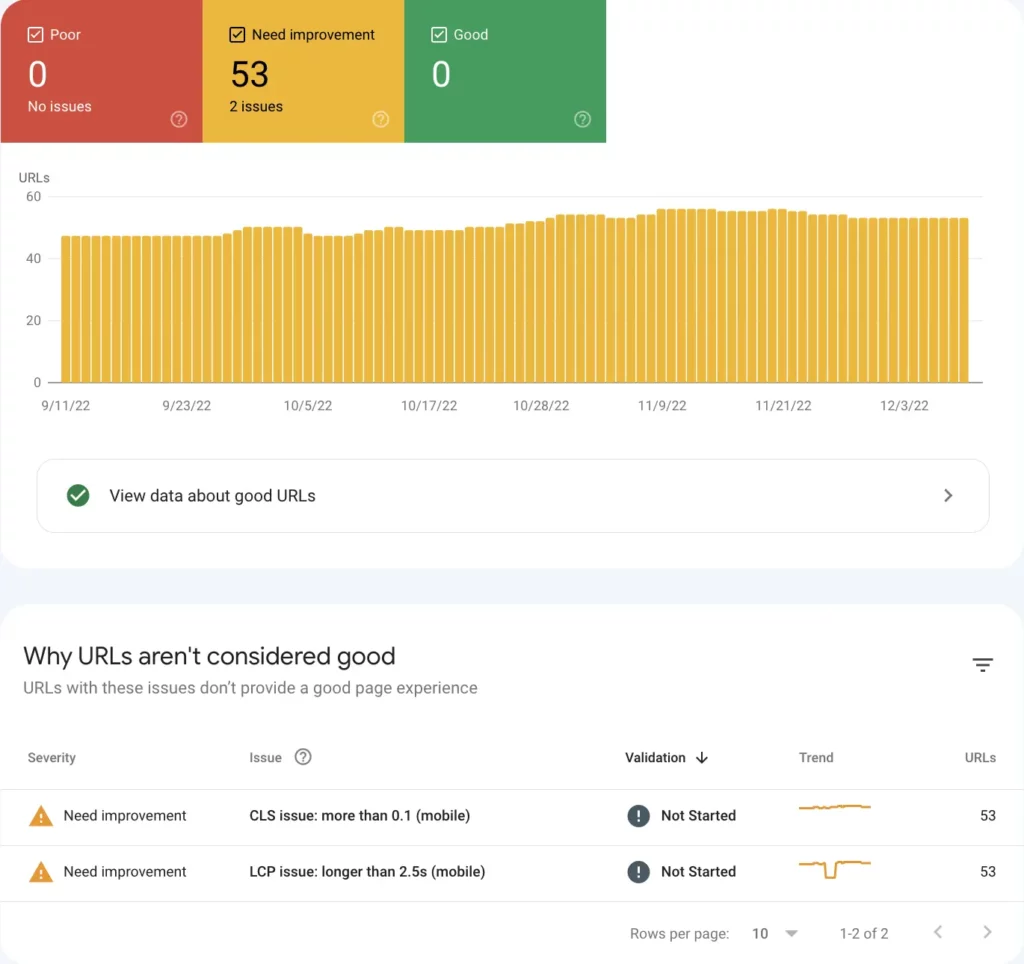
Measuring LCP with Google Search Console:

Google Search Console provides the users with field data (real-world). For real-world data, your website should have minimal traffic.
You will get details of all Core Web Vitals under three categories.
- Good
- Need improvement
- Poor
You can get the details on the number of web pages with LCP in more than 2.5 seconds.
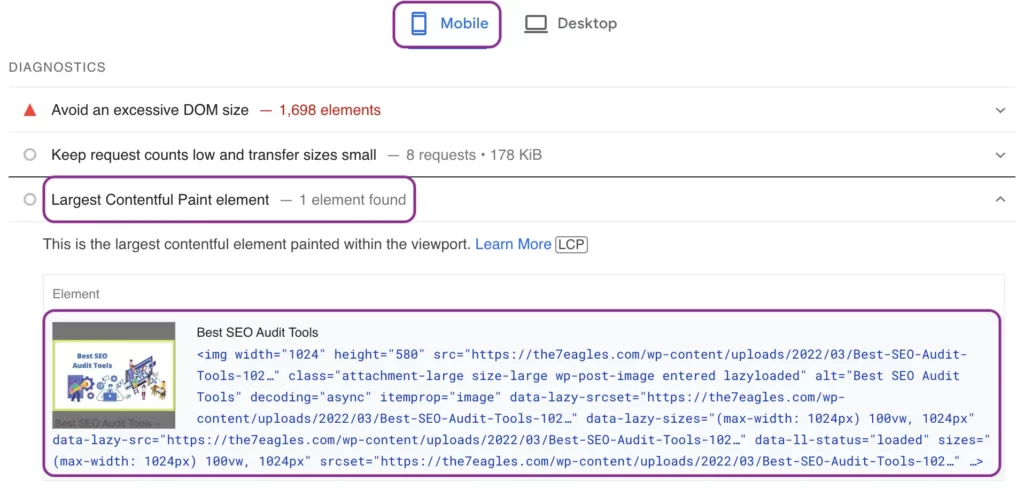
When you audit page-wise, you get the exact issue for LCP.
For example, we found a web page with LCP of 3.1 seconds. While auditing page speed insight of the same page to find the cause, you can get the following details of the mobile version.

What Factors Affect Largest Contentful Paint (LCP):
The major reason for poor LCP for a website are the following reasons:
- Slow server response time
- Render-blocking resources (CSS and JavaScript)
- Resource load time
- Client-side rendering
Slow Server Response Time:
Usually, the browser sends the request to the browser to get a response from the server, and the time taken between the request and response is known as server response time.
Server response time can impact both Time to First Byte (TTFB) and the initial server response time. These two errors you get in page speed insight if you have poor LCP.
The theme, plugins, and third-party connections could sometimes cause this. So, be cautious about building a website with lightweight elements.
Render-Blocking CSS and JavaScript:
CSS (stylesheet) and JavaScript (script) are the render-blocking resources. These files delay the rendering of the complete web page and delay the time to display the largest element of the web page.
When browsers execute rendering, they parse the complete HTML codes of the web page. During the parsing, when the browser encounters JavaScript or CSS files, it pauses parsing, download and execute these files, and continue parsing.
So, this complete rendering process consumes a high time and eventually affects the LCP score.
Eliminating render-blocking resources can help the largest element to appear from the user’s viewpoint.
Slow Resource Load Time:
Images, videos, and block-level elements like HTML and CSS can also cause poor performance.
It is well known that LCP is associated with the largest elements on a page. This problem arises when these files are rendered above the fold and take too long to load. LCP and website speed are affected as a result.
Optimize images, minify and compress CSS, JS, and HTML files, and preload critical assets to manage resource load times.
How to Improve Largest Contentful Paint?
The goal of every SEO expert is to maintain an LCP less than 2.5 seconds on mobile and desktop. Here are proven steps to improve every web page’s LCP score.
Use Hosting with Good Server Response Time
Server response time has a huge role in delayed LCP. So, having SEO-based hosting, that is, a cloud server with high bandwidth, dedicated, and faster response time, helps to improve LCP.
Hosting has a huge role in impacting initial server response and (TTFB). These two metrics contribute to LCP.
Your browser sends a request to the server whenever users want to consume any content. By measuring the TTFB, you can find out how long it takes for the first byte of content to be received by the browser.
Improve your TTFB to improve your server response time and LCP score; TTFB should be under 200 ms.
Use Caching:
Caching helps to store website content as HTML files on the server when the page loads for the first time.
Since the content is available on the server, it loads the content faster, improving the TTFB. Facilitating page caching helps in improving LCP of the page.
Eliminate Render-Blocking Resources:
Render-blocking resources delay the largest element to display from the user’s viewpoint. Usually, CSS, third-party resources, and JavaScript are the render-blocking resources that take much loading time.
Eliminating these render-blocking resources helps in improving LCP and page performance. Use attributes like <async> and <defer> to eliminate render-blocking JavaScript resources and <media> to eliminate render-blocking CSS resources.
Remove or Reduce unused CSS Files
Use Chrome DevTool to find the unused CSS files to remove or reduce them, in-line critical CSS.
Here are a few ways to reduce or remove critical/non-critical CSS.
- The CSS files can be deferred, but you should also inline critical CSS – the resources that need to be loaded as soon as possible above the fold.
- In addition, all non-critical CSS files should be deferred.
- Avoid using non-critical CSS in the header of the web page.
When your website is built on CMS like WordPress, you can use plugins like WP Rocket or NitroPack to remove unused CSS files.
Optimize Images and Videos:
Multimedia are the largest element in any web page if it’s not compressed or optimized per the guideline.
The LCP element on mobile or desktop is often an image. By optimizing these images, you can improve the LCP performance.
Compress and Resize the Images:
Images should be less than 100 kb. So, compressing the images can bring them to optimal size, but remember to maintain the same image quality.
In some cases, the images, thumbnail create issue like properly size images. So, it’s mandate for the developer to compress, resize the images as per the dimension before uploading them to the website.
In case of WordPress, use plugins like ShortPixel or Imagify to compress the bulk images under media. These plugins help in compressing the images without breaking the quality.
Serve Images in New Generation Formats:
You would have countered the issue serve images in next-gen formats in page speed insights. Most website have images of PNG or JPG format, but Google consider WebP and AVIF ad the new generation image formats.
These new generation formats are smaller in size compared to JPG and PNG. So, when web pages use new generation images, LCP improves.
Images Should be Responsive to all Devices:
The dimension of images changes from device to device. It’s better to optimize the dimension of a image according to the view point of every devices.
Optimizing mobile images is important, and the mobile score is most important. Make sure you take into account image impact on your LCP grade.
Try to use Static Images:
Avoid usage of sliders in your website, as these can take more loading time and affect LCP. In contrast images that are of HTML codes are lighter compared to sliders and have better loading speed.
Exclude Largest element from Lazyload:
We always recommend to use lazy load for images as an integral step of image SEO, still it can affect LCP score.
LCP calculates the time taken to load the largest visual element in the web pages. Lazy load delays the loading time of any images, thus the largest image loading time extends.
Hence, be careful in excluding the largest images from lazy load.
Compress Text Files:
Compressing text files (HTML, CSS, JavaScript) help improve the LCP. “Zip” is referred to the compressing of text files; this makes the text files smaller and lighter.
When these files are lighter, the time between the browser request and server response becomes faster.
Mostly used compression formats are Gzip and Brotli. Among these, Gzip is offered by most hosting providers.
Use Preload for Critical Resources:
Critical resources include HTML, images, videos, CSS, fonts, and Scripts. When used above the fold, these assets help improve website performance.
The LCP score highly depends on how fast these critical assets load. Preload helps the browser to prioritize these resources to load.
rel=”preload” is the attribute that helps critical resources to load faster.
<link rel="preload" as="script" href="script.js">
<link rel="preload" as="style" href="style.css">
<link rel="preload" as="image" href="img.png">
Use Preconnect for Third-Party Links:
Third-party connections can slow down your website performance. The long tasks, or render-blocking, happen with the usage of third-party links.
In such cases, use rel=”preconnect,” which helps the browser connect quickly with third-party web pages. This improves the performance of LCP.
<link rel="preconnect" href="https://example.com">If your browser doesn’t support the preconnect option, use DNS-prefetch as an option. DNS lookups will then be resolved more quickly. This helps external files will load faster on mobile networks.
As a separate tag from the preconnect attribute, you can add the rel=”dns-prefetch.”
<link rel="preconnect" href="https://example.com">
<link rel="dns-prefetch" href="https://example.com">
How to Improve Largest Contentful Paint WordPress?
When it comes to WordPress, it’s very easy to optimize LCP with the help of Cache plugins like WP Rocket or Nitropack.
These plugins help to improve the LCP of your web page by the following:
- Enabling Cache for all devices
- Activating Preload
- Enabling Link Preload
- Using DNS-Prefetch for third-party resources
- Minifying JavaScript and CSS files
- Removing unused CSS files
At the same time, use image compression plugins like Shortpixel and imagify to
- compress bulk images without breaking the quality,
- convert png/jpg files to webp/avif files (new-gen formats),
- adding missed Dimensions,
- lazy Load of images.
These are the important steps to follow in WordPress to improve the largest contentful paint (LCP).
Ashkar Gomez