A website’s mobile usability goes beyond fixing it to accommodate different devices. It is important to know how people use mobile devices and that each user’s mobile experience is different.
Google has stepped its attention to index mobile-friendly websites. Since the Mobilegeddon system in 2015, Google prefers mobile-first indexing.
Mobile usability is one of the most important Google ranking factors that have a high influence on every web page’s search engine ranking and organic visibility.
It would help if you took that action quickly when you receive an email saying “new mobile usability issues found” for the website. In this article, we share with you the complete guidelines to follow mobile-friendly/usability guidelines.
What Is Mobile Usability?

Mobile usability refers to how well users can utilize the mobile version of your website and how friendly it gets featured on various devices.
Users use their hands to navigate your website rather than a mouse or keyboard, so user interface and user experience play a major role in making a website mobile-friendly.
Smartphones have been designed to make browsing the web easier, so customers should only use websites that offer features that advance that philosophy.
Things that take mobile usability in the right direction if you follow these.
- Recognize your users
- Identify the context
- Observe the general rules
- Focus on the content
- Maintain (touch) focus
- Use motions to reflect the actual world
- Apply progressive disclosure
Why Is Mobile Usability Important in SEO?
Mobile usability is one of the prime checklist of Google page experience. As majority of traffic to most websites comes from users of mobile devices. According to the most recent statistics, the percentage of mobile visitors is now at 70%.
In recent years, mobile devices have contributed significantly to global internet consumption. On the internet, mobile traffic overreached desktop traffic for the first time in October 2016.
Additionally, many predictions have said that by the end of 2022, 90% or more of all internet users will be mobile users.
Previously, a website’s mobile friendliness was just one factor to be considered. The importance of maintaining a mobile-friendly website has increased since the mobilegeddon update by Google.
Before all things optimize your website for mobile by following the below details:
- Focus on simple design
- Use responsive themes
- Enhance mobile menus
- Use standard fonts
- Use media queries
- Optimize image file
- Avoid large chunks of text
- Make forms simpler
- Eliminate pop-ups
- Include a search function
- Check the core web vitals
- Improve Mobile usability
- Optimize Java scrips and CSS
To know your website is mobile friendly, every SEO person should know the following tools to benefit their website.
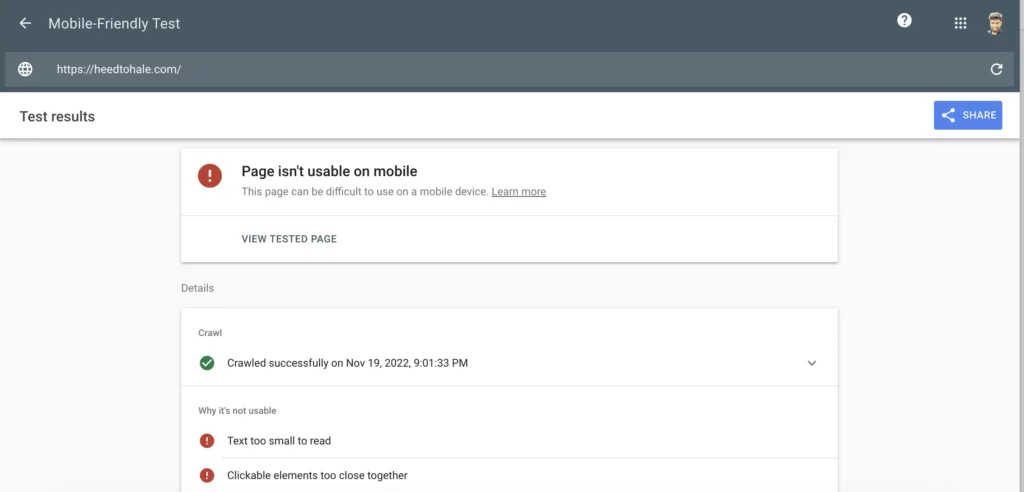
- Mobile-friendly test
- Test my site
- Page speed insights
Google will index the mobile version of your website rather than the desktop version.
Page speed is very important for mobile though it is the ranking factor. Google announced that mobile usability was a ranking factor on April 2015. It will not work if your website is not mobile-friendly or has problems that have not been fixed.
As mobile searches have increased over the past few years, it is now more important to ensure that your website is responsive and mobile-friendly and that your content is optimized accordingly. This assumes considering how the page appears on mobile devices.
To improve your mobile website usability for your site you need to have a look at these things.
- Scrolling
- Anchors
- Header
- Image
- Security
Mobile Usability factors
Those who support mobile consumers properly will retain Google traffic. Of course, if these things weren’t in place, users would probably have a hard time using your website. In general, these factors help your SEO performance and those who visit your website.
- Ensuring that the text on your website can be read without having to zoom in.
- Adjusting the size of the content to the screen so people can avoid zooming in or out to see what is on the page.
- Placing links far enough apart to make it simple to tap the right one.
Mobile Usability Test:

The term mobile usability testing refers to usability testing performed on mobile products. Testing usability involves evaluating products according to the experiences users have with them.
Do a mobile usability test, particularly on your website’s mobile version, to ensure that it is as intuitive and simple to use on all screen sizes.
This will enable you to view your website from the perspective of mobile visitors, ensure that the user experience is clear, and even assist you in understanding mysterious faults that the testers discovered.
When and why to test Mobile Usability?
Mobile Usability test should be done as early as feasible in the UX design process, including any upcoming app changes. In other words, testing your app is a great idea as soon as you have a mobile-friendly prototype.
Before beginning the development of a mobile app, you should test the prototype to prevent wasting time and money later on.
You should absolutely think about mobile usability testing if you’re creating a mobile app (or a mobile-friendly website) when assisting users in reaching their goals is essential to success.
By doing a mobile usability test, users will get engaged more:
- Identify usability flaws and enhance your mobile prototype’s user experience (UX).
- Observe how visitors use your software and what confuses them.
- Learn where they go to find certain information.
- Using your app, determine what prevents people from reaching their objectives.
Usability testing is important if you’ve just started creating your mobile app and have yet to launch it.
If you identify and fix all the usability problems, you will save a lot of time and money than if you develop an app and discover that there are many usability problems.
How to Diagnose Mobile Usability Issues?
Check below for more to diagnose in-depth on how to improve your website’s mobile usability for Google and other search engines.
- Be sure to check for errors in detail
- Fix the issues,
- resolve the content wider than the screen problem.
- adjust clickable elements that are too close to one another.
- fix the error of text being too small to read.
- fix the usage of mismatched plugins.
- resolve the issue of the viewport not being set.
- the viewport is not set to the device width – fix the problem.
- Validate fix
- Get professional assistance

If you have seen the warning above, confirm that your site’s mobile-friendly view is enabled. The issue notifications should progressively go away if the mobile view is enabled.
The below functions will help you fix which URLs are affected if you see the error notice and have enabled a mobile-friendly view. To identify the affected URLs,
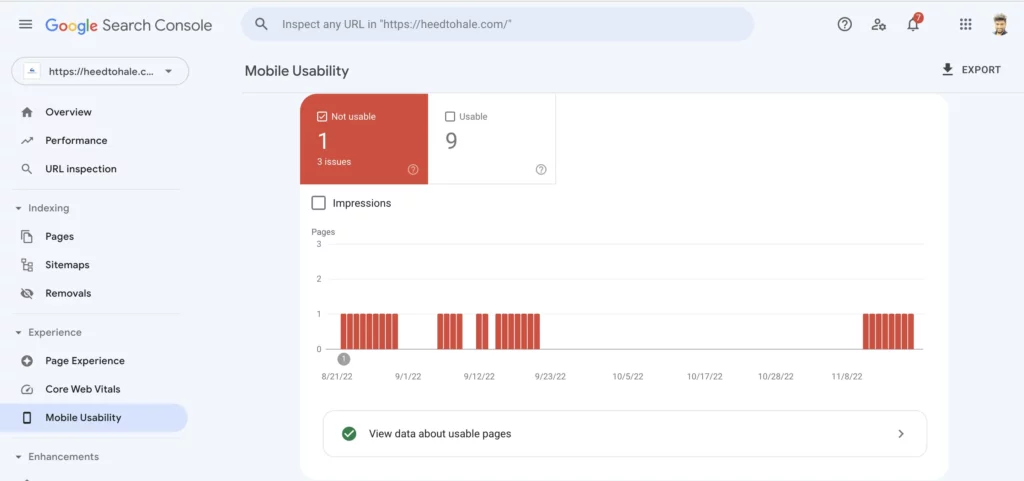
- visit Google Search Console,
- go to Search Traffic,
- click mobile usability,
- check out the URLs for the “Usability errors.”
You can resolve the issue by opening your site’s Editor on the specific page concerned in the error message. Once you fix the underlying design issue, Google will be able to crawl your site correctly next time.
You can checkout our article on how to build a mobile friendly website.