Time to first byte (TTFB) is one of the key performance metrics of the field (real-world) data. TTFB score helps identify the speed of the server’s response time.
TTFB might not be a part of Core Web Vitals, but it has a huge impact on web performance when it comes to user-centric.
The first impression is what makes users stay connected to your web page. So, the first byte from the server is a more crucial part of the website loading.
Come, let’s decode the complete concept of time to first byte (TTFB) and how to reduce the TTFB speed.
What Is Time to First Byte (TTFB)?
TTFB is the time taken between the browser request for the resources to the first byte of server’s response.

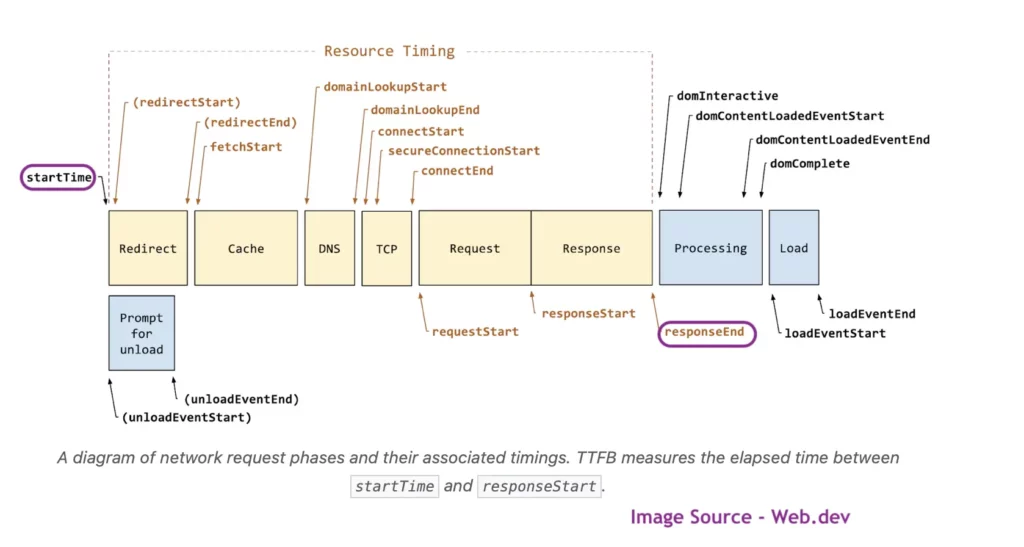
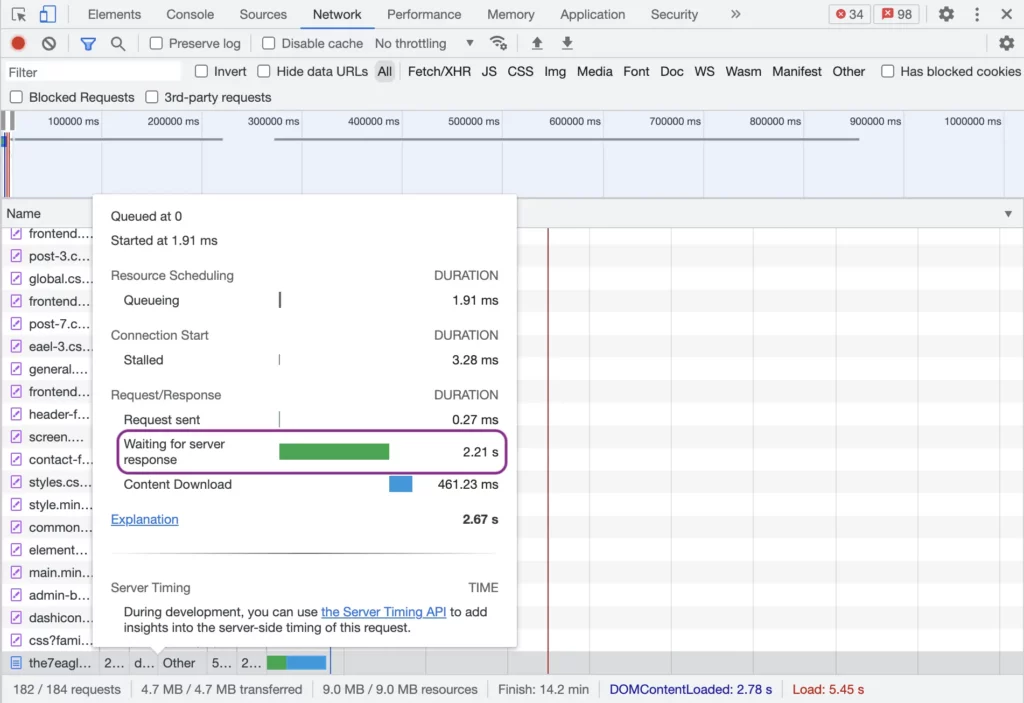
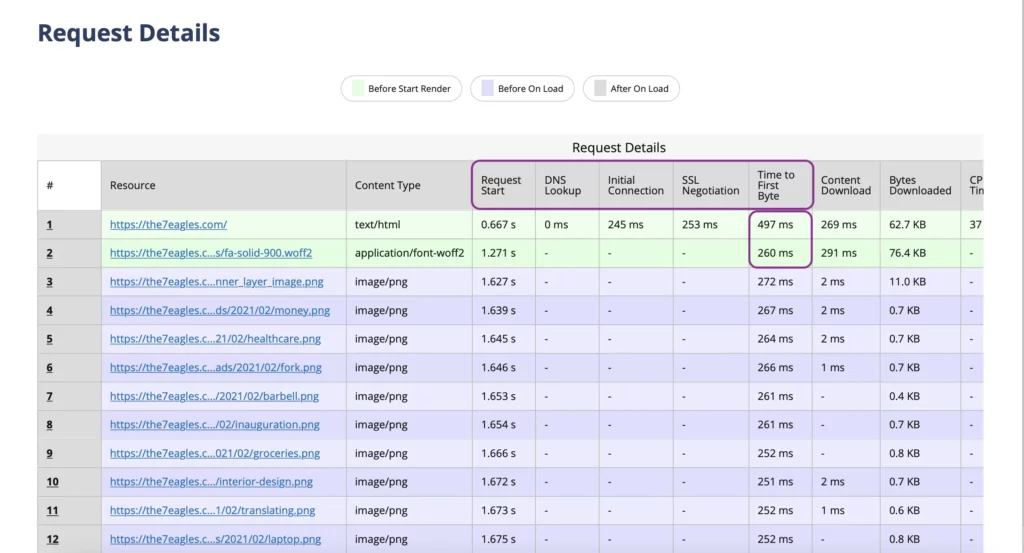
In a network request phase, TTFB is the time taken between starttime and responseend (as shown in the image).
Time to first byte is the cumulative of the following:
- Time spent on redirects
- Cache
- Time took on slow DNS Lookup
- TCP – Secure connection request time (TLS/SSL)
- The request for the resources starts from the browser
- Finally, the first byte response from the server
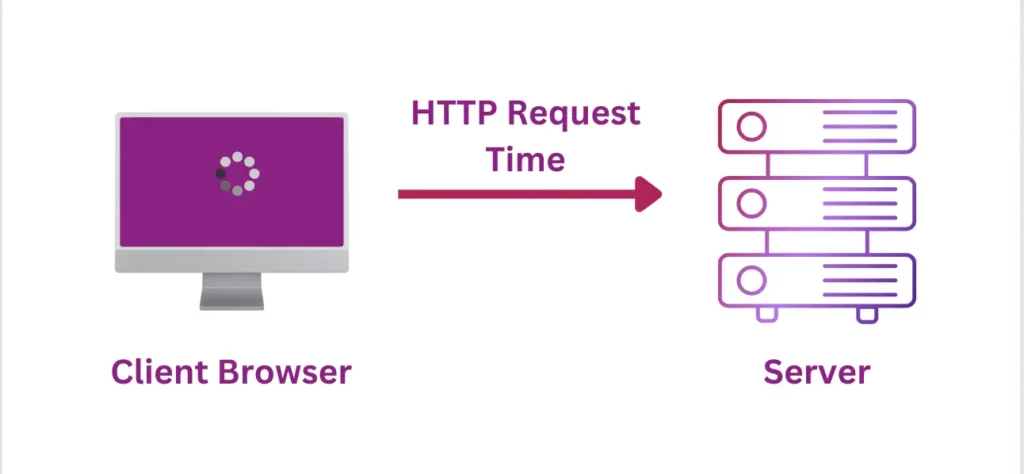
To summarize, TTFB is calculated by some of the following three phases:
- Request from browser to server
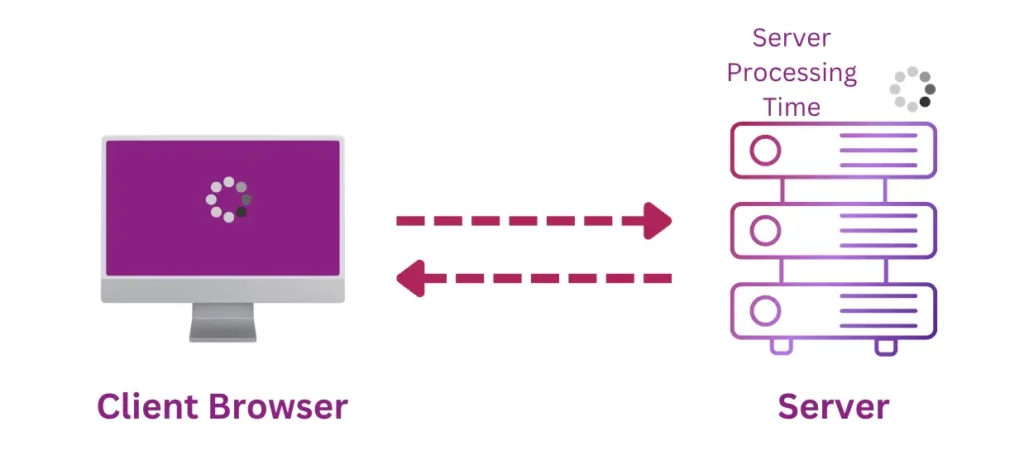
- Server processing time
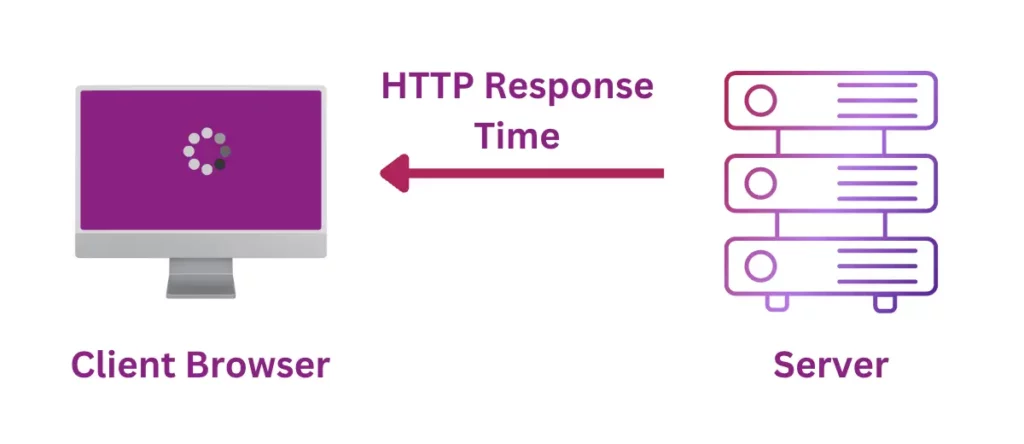
- Response from the browser to the client
Browser Request Time

This phase is all about the time taken by the HTTP request. Multiple factors could delay the request time; they can be
- slow DNS lookup,
- distance from the server’s (data center) location,
- client’s internet speed,
- firewall protocol increases the routing time.
Server Processing Time:

Once the request from the client’s browser reaches the server, it starts the process of sending the response back. This process could delay due to
- slow database calls in the server,
- servers without cache layers,
- cracked plugins and themes,
- third-party codes that are to be executed on the server,
- inefficient server resources.
HTTP Response Time from Server to Client

Once the server process is done, it reverts back the HTTP response back to the client’s browser.
The only possibility for the delay could be the internet speed of both the server and the client’s browser. Even the WiFi of your client with slow speed could impact the TTFB score.
What Is a Good TTFB?

TTFB is one of the common user-centric web performance metrics like First contentful paint (FCP) and Largest contentful paint (LCP).
A good TTFB of a web page should be less than 800 ms, while 75% of the web page’s first paint appears on the screen.
So, the first byte from the server should reach the client’s browser by less than 800 ms (0.8 seconds).
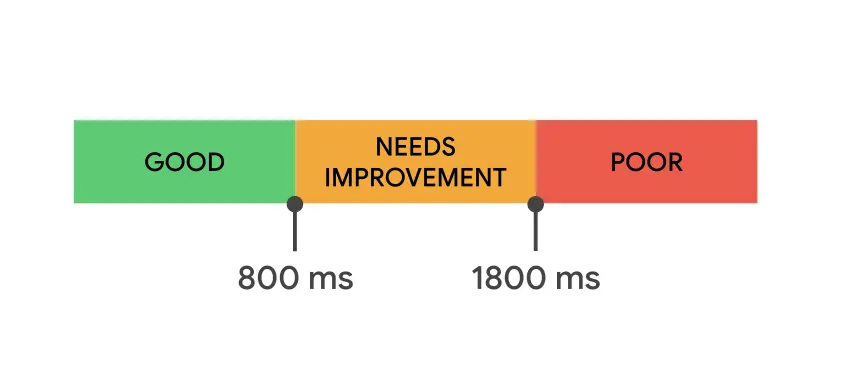
Here are other scores of TTFB:
- Good – Less than 800 ms
- Needs improvement – 800 to 1800 ms
- Poor – more than 1800 ms
How to Measure TTFB
Time to the first byte can be measured by both lab and field data.
Here are a few tools you can use to calculate the TTFB seconds or milliseconds.
- DevTools by Chrome
- Page Speed Insight Test
- KeyCDN
- WebPage Test
- GTMetrix
Let us discuss a few tools and methods to measure the TTFB.
DevTools by Chrome
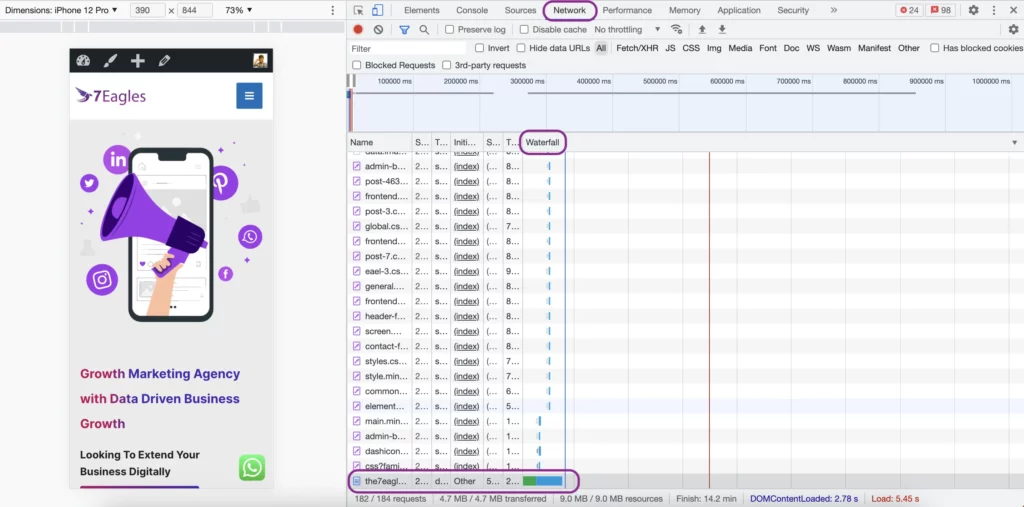
You can inspect your web page to open the DevTools in the chrome browser. Under that, you should go for Network Tab, and then Refresh the web page.

Then move to waterfall; under that, you will have green and blue color options.
Once you click that green and blue color, you will get a popup, which waiting for the server response states the TTFB.

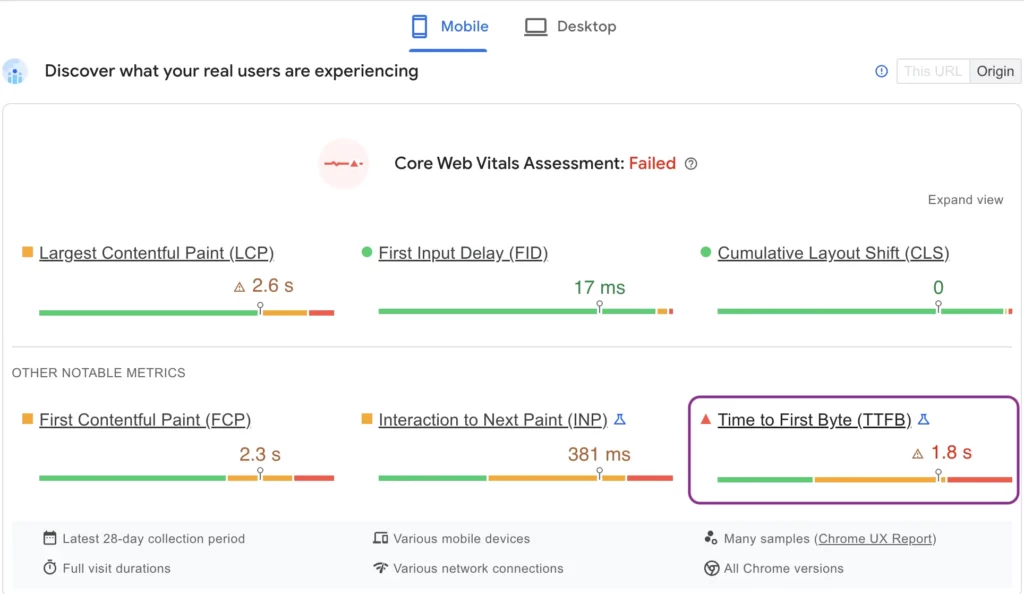
Page Speed Insight:

Page speed insight helps to measure the field (real world) data of Time to first byte (TTFB). To get field data, your website should get adequate organic traffic from the Google search engines.
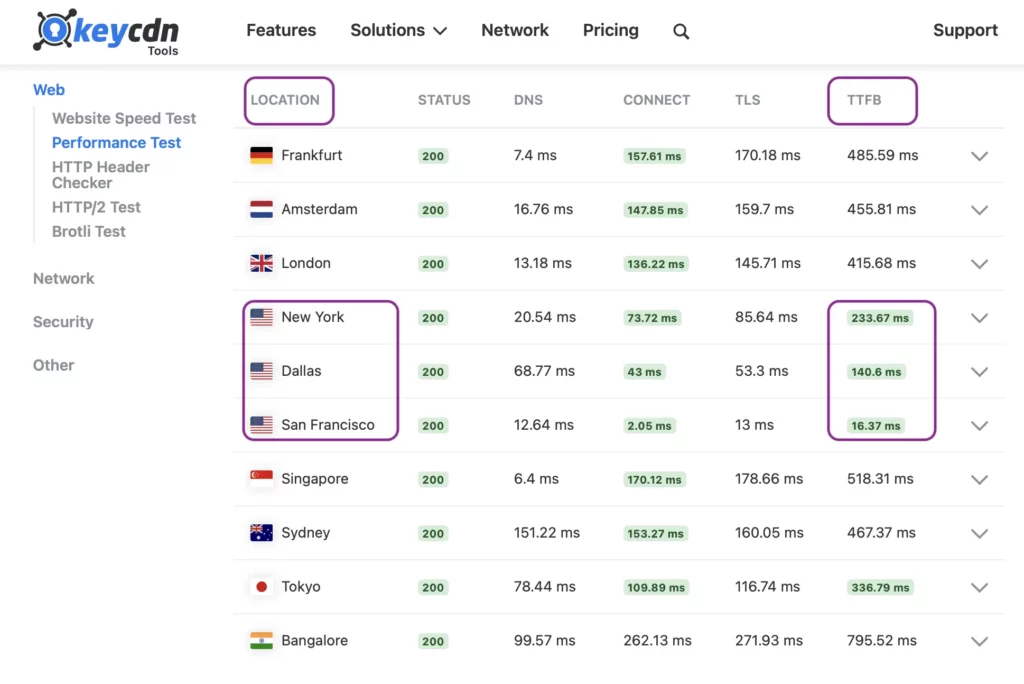
KeyCDN:

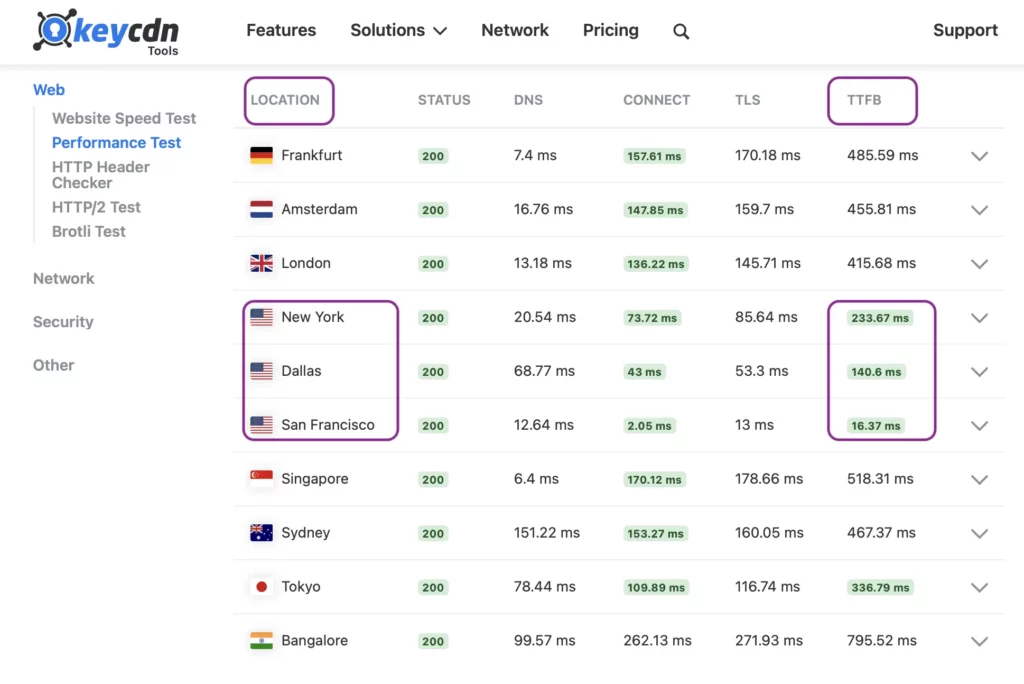
KeyCDN is a free tool that provides the lab data of TTFB. This tool helps to get the details of TTFB of various locations.
In the above image, you can find the TTFB is under a Good score (less than 800 ms) in the nearest location of the server (San Francisco).
WebPage Test:

WebPage test helps to measure the lab data of TTFB. It’s a free tool, you just need to run the performance check of your website.
After the test is done, go and choose the details. Scroll down to request details on the details page.
Here you get the complete details of TTFB of the web page. Along with this, you also get details like
- request starttime,
- DNS Lookups,
- initial connection,
- SSL negotiation.
How to Improve TTFB Issues?
Before boarding into the way to reduce the TTFB score, Ask yourself whether TTFB is Google’s recommended core web vitals. Does it hurt your web performance if TTFB is poor?
Absolutely, it’s not part of Google’s Core Web Vitals, but it could hurt user experience if the TTFB score is poor (>1800 ms). User experience can increase the chance of users leaving the web pages, which could hurt SEO.
It’s ideal to know what could cause poor TTFB scores and fix them to maintain a great user experience. Following are the methods to fix TTFB issues.
Faster Web Hosting
The first step to improving your TTFB score is to upgrade your hosting to premium providers. You can check our complete guide on SEO web hosting for a better understanding of choosing the hosting provider.
The basic criterion while choosing a hosting is to find whether the server capacity is to handle the number of traffic (users) into your website.
Your server application should have ample memory, CPU, and bandwidth to load the website faster for your users.
Imagine you operate an application that involves many users, personalization, and database queries. You must choose your hosting carefully in that case to lower your TTFB.

Our target country is the United states, and our server is hosted in the San Francisco location.
You can see from the above image the TTFB is very fast in San Francisco and other locations of the United states compared to other regions of the globe. Still, all the regions report TTFB under 800 ms (a good score).
We recommend using Cloudways or AWS, or Google Cloud as hosting providers for the same web performance as us.
Use a Premium DNS Provider:
DNS lookup is a part of the Time to first byte, be cautious about the time taken for DNS lookups.
Using a premium DNS provider can help you reduce DNS lookups, and keep TTFB under control.
The DNS lookups should be less than 10 per SPF check. Premium DNS helps in reducing network latency and, in turn, improves your loading times.
Use CDN (Content Delivery Network)
We strongly recommend using CDN if you target users from multiple geographies. If you focus on a particular location, you can have the server at that location and avoid CDN.
So, usage of CDN helps your TTFB under control in multiple locations over the globe. CDN provides the cache version of the website, and it ensures the user gets the first byte of the web page within 800 ms.
Use Cache Layers in your Website
Caching is an effective way to reduce server load. Server caching reduces server processing time and speeds up content delivery. Thus, it helps reduce TTFB as well.
When you build websites on CMS like WordPress, you can install cache plugins like WProcket or Nitropack for better web performance.
Avoid Multiple and Unwanted Redirects
Too much of redirects could delay the time for first byte for the users. Navigating to a document results in redirects, which inform the browser that the resource exists at another address.
If the redirect points to another resource, it can add even more latency to a navigation request. Avoid both same-origin (occurs on the same website) and cross-origin (happens on multiple websites) redirects.
But what is in your control is the same-origin redirects. Use tools like Ahrefs or SEMrush or Google Search Console to find your internal redirecting URLs and fix them.
Next, avoid HTTP-to-HTTPS redirects that also cause redirect time. HSTS (Strict-Transport-Security) is a header that enforces HTTPS on the first visit to an origin and instructs the browser to use HTTPS on subsequent visits.
Stream Markup to the Browser
Browsers are optimized to handle markup efficiently when it is streamed, which means that markup is dealt with in chunks as it arrives from the server.
This is crucial when it comes to large markup payloads, as it allows the browser to parse chunks of markup incrementally instead of waiting for the entire response to arrive before starting parsing.
It is vital to ensure that the stream of markup keeps flowing as soon as possible, even though browsers handle streaming markup very well. Backend issues can slow things down. Due to the multitude of backend stacks, this guide cannot cover each stack and the associated problems.
Using static rendering method, which generates HTML files during the build process, also ensures that markup is streamed to the browser quickly. As soon as the full file is available, web servers can begin sending it immediately, resulting in streaming markup thanks to HTTP’s inheritance.
Use 103 Early Hints for Render-Critical Resources
103 Early hints header is a kind of early HTTP response code from the server to the client’s browser while the backend loads the markup.
This header helps the server to download the render-critical resources (CSS and JavaScript files) of the web page.
Optimize Images:
Images contribute to 50% of a web page’s overall bytes. So, optimizing these images can fix the TTFB issues. We can optimize images by compression and create them in new-generation formats.
Image compression helps compress the image’s overall size (memory) without conflicting with its quality. There are two types of compression:
Lossy compression process removes some data from the original file. In exchange for lighter files, quality is sacrificed. There are several types of lossy images, including JPEG and GIF.
Lossless compression method maintains roughly the same image quality by removing unnecessary metadata. Image quality remains largely unchanged, and image file size does not decrease either.
Always try to keep the images under 100 kb.
Currently, Google recommends using images of new-generation formats like WebP and AVIF.
How to Improve TTFB Issues in WordPress?
You should follow all the above steps to optimize TTFB scores. But, your website is built in CMS like WordPress, you should do another step as follow:
Remove Unnecessary Plugins and Theme
The usage of multiple plugins can bloat themes that could damage your website’s overall speed. Usage of lightweight themes with low HTTP requests can improve your TTFB.
Build your minimal resources of plugins for every function on the website. Using multiple plugins for the same function can increase long tasks and render-blocking resources.
Always Keep PHP Updated
PHP does the backend of WordPress. You get adequate reminders on updating the PHP of your CMS.
So, keep the PHP up-to-date in WordPress, and the PHP version of the hosting should match the PHP of the WordPress site.
Conclusion
- TTFB (time to first byte) is the time taken from the browser’s request to the response of the first byte from the server.
- TTFB is a user-centric web performance metric and could impact user experience if not optimized.
- You should maintain the TTFB of any web page less than 800 ms.
- Follow all the processes mentioned above to improve the TTFB.