Updated on March 11, 2024
Did you ever check your website speed? It should be the important process of fixing technical SEO, Website speed optimization is the most important technical SEO concept that is crucial for a website to rank on Google.
In a recent tweet, John Muller confirmed that Google no longer relies on the old Google page speed algorithms from 2010 or 2018. Rather Google uses only the Core Web Vital of the page experience.
In response to a question, John was asked whether Google is still using the old web speed signals from 2010 to 2018. John replied on Twitter, “No, it is all core web vitals now.”
No, it’s all cwv now.
— John Mueller is mostly not here 🐀 (@JohnMu) October 28, 2022
It does not matter even if you have a great and stunning website with a good look when it takes time to load which breaks your website’s engaging system.
In this article, we will discuss the complete details on how to work on website speed optimization, and to pass the core web vitals.
What Is Website Speed Optimization? Why Is It Important?
Website speed optimization is the process of implementing strategies and best practices to ensure that a website loads as quickly as possible.
It is important to distinguish between website and page speed, even though they sound similar.
Page speed refers to the speed at which a particular page loads and website speed refers to the entire website being loaded, including navigating between pages.
But, Google looks at Core Web Vitals at the page level.
The time it takes for a browser to load web pages from a certain website is known as website speed, in contrast. Sites with laggy rendering are poor for user experience. On the other hand, quicker websites receive more visitors, which results in improved conversion rates.
Website speed optimization is more important so that it works very fast, and will have great bounce rates, higher conversion, and outstanding ranking in organic traffic search so that the user can have a better user experience.
Research says that the average time that a user waits when the website is loading is 0.3 to 3 seconds. If the website takes a longer time to load the user will get out of focus and they will close the browser window.
20 Website Speed Optimization Tips:
If your site is not speed-optimized, you will lose users, money, and organic ranking in search engine results.
In order to optimize page performance, a marketing or other website needs a clear strategy.
In that case, there are a lot of approaches to fix the issue of poor page performance and provide your consumers with the greatest experience.
Here you can throw several significant and efficient strategies to increase page performance with the best practices.
Use a Content Delivery Network (CDN)
Load times suffer when all the data necessary to load your site fully is kept in the same place. In this situation, CDN helps to reach your website content to the user before loading completely
The content is replicated across multiple servers using multiple servers. To optimize content delivery, the CDN selects the server (or servers) closest to your users’ physical location.
Google advisor John Mueller said earlier there is no effect on SEO while using CDN. Still, website loading speed increases in that particular location if it has CDN.
Choose the SEO Hosting Plan:
Almost everyone starts out as a beginner at some time, and one of your first tasks will be to pick a web hosting provider.
Hosting is where the complete data of your website is stored. It has a huge role in website loading speed.
SEO-friendly hosting helps keep initial response time and total blocking time under control. In return, it helps LCP (largest contentful paint) in under 2.5 seconds.
You should remember to check whether your hosting provider avails of the following features.
- Dedicated Cloud Server
- Minimum 99.99% server uptime
- High security
- Data Centre at your target audience location
- Regular Backups
- 24/7 Technical support
We use Cloudways for our website as hosting, and we have a mobile loading speed of less than 2.5 seconds, passing Core Web Vitals.
Migrate to a CMS:
Migration to a Content Management System (CMS) is the better website development option.
CMS like WordPress, Shopify, and Webflow have pre-codes and builders optimized for SEO performance.
Still, it has various plugins that have functionalities like the following:
- Compressing Images or converting to webp format
- Reducing unused CSS and JavaScript
- Minifying and Combining CSS and Java Scripts
- Lazy Load
- Clear Cache
- Preload, etc.
Use Lightweight theme in CMS:
Lightweight themes play an important role in website speed optimization and SEO.
Lightweight themes Astra, Neve and GeneratePress that we recommend using. They have very small file sizes and HTTP requests.
- Astra – 44 KB size and 9 HTTP requests
- GeneratePress – 26 KB and 7 HTTP requests
- Neve – 32 KB and 8 HTTP requests
Bulky website file size and higher HTTP requests can directly impact the website loading speed and core web vitals.
A theme is the heart of your website. As a result, it affects the website, which has unwanted designs, content, videos, and images.
This decides how fast it loads for users, which search engines consider when ranking your site.
Reduce the Number of Plugins
WordPress plugin quality is the most important. Your site may still have issues if you have several plugins loaded.
The best WordPress plugins are those that receive regular updates and have outstanding developer support.
Having a minimum number of excellent WordPress plugins is better than having many poor ones. The only thing is to update your plugins regularly.
Remove all the plugins that are of no use, and be wise to keep a single plugin for the same function on the website.
At the same time, if you require a plugin only for a particular time, remove it once its usage is exhausted. For example, using a Duplicate plugin once all the web pages are created.
Minify JavaScript and CSS files
In JavaScript, minification is the process of removing any unnecessary characters from the original code.
Any information from the source code that is not required for JavaScript to function is removed, resulting in a smaller version of JavaScript.
The CSS file should be compressed, and unnecessary characters should be removed to speed up website loading.
The minified web page version is given when a user requests it instead of the full version, leading to quicker response times and less expensive bandwidth use.
Minify JavaScript and CSS Files, so it compresses the bulky codes in the website and reduces the website size.
Reduce Unused JavaScript and CSS
Things are straightforward when it comes to unnecessary JavaScript and CSS. The more useless code your website includes, so why it take longer to load a website? No one wants to have a bad site experience and unused Javascript.
There are two types of render-blocking Javascript:
- Non-critical JavaScript
- Dead JavaScript
Implement Gzip Compression
GZIP is a compression method widely used to efficiently deliver data over the internet. “GZIP” refers to a compression technique and software used to do such compression, and the file extension usually indicates the file format that is produced by GZIP compression .gz.
In the WordPress control panel, you could even enable gzip:
- Click the /wp-admin/options.php page.
- You may look for the gzip compression option by using the search feature of your browser.
- By keeping the setting from 0 to 1, you can enable gzip compression in WordPress.
Detect 404 errors
When you click on a link, an error message appears instead of taking you to the website you hope to see.
Something resembling the screen “404 Not Found.” The common HTTP status code is 404.
You can access your Google search console account to view the whole list of 404 sites.
- Click on the Google search console’s dashboard for your website.
- Select Pages from the Index menu.
- You will notice ” Not Found (404)” under “Why pages aren’t indexed”.
Reduce redirects
Redirects are a way to drive visitors from one URL to another. There are various techniques to redirect, but each one slows down the page’s loading time.
Redirects are essential to SEO, so it’s important to know the various types when to use each, and how they relate to one another.
Make Mobile Friendly
An additional choice that can enhance or play as a stand-alone solution is a specific mobile app (for iOS and Android users).
It is best to ensure that not all businesses require an app. Here there are four measures to make your website mobile-friendly in Google’s views and users for the year 2023.
- Enhance mobile user loading times.
- Let Google index everything.
- Improve the UI and UX of your mobile website.
- Make use of Schema markup.
You should know how to make a website mobile-friendly to optimize page speed and to dominate search engines.
Reduce the Number of HTTP Requests
HTTP requests are not unhealthy to the concept, as every request delays the web page’s loading.
Every file and code makes an HTTP request when accessing. So, you need to keep your website with lightweight resources.
In general, you should aim to have as few as possible without affecting the user experience or functioning of the website.
Compress all Images & Use Lazy Load:
Images that enhance the look, usability, and accessibility of your website can help you build your brand. With image optimization, you can increase user engagement and visitor traffic.
By making the effort to implement image guiding principles, you can also ensure that every time a visitor to your website connects your brand with quality.
Try to compress the image, and keep them under 100 kb. Always upload the images in new generation formats like WebP.
Reduce DOM Size
If you have an excessive number of DOM nodes (or HTML components) on your page, or if you layer them too deeply, your DOM will become too large.
The user’s browser uses more. As a result, it runs your website, which causes a slow page load time and poor page performance scores.
Simply said, you can improve site speed and user experience by lowering the DOM size. This will lead to an increase in your Core Web Vitals rating.
Eliminate Render-Blocking Resources
It is known as a render-blocking resource when a browser cannot render the processed data due to a script or link.
The actual render-blocking resources are the script tag and style tag. Fortunately, working with script and CSS files is simple, and there are three ways to eliminate rendering blocking resources.
- Remove Unused Code
- Defer loading
- Inline the code
- Delay JavaScript execution
- Combine JavaScript files
Use Website Caching
The process of storing data for later use, such as a duplicate of a web page delivered by a web server, is known as web caching.
When the first time a user accesses the page, it is cached or stored, and the second time a user requests the same page, a cache will provide the copy, maintaining the origin server’s integrity.
Clearing the website cache periodically helps in better website speed optimization.
Use Video Formats for Animated Content:
A picture with several frames, or images, that convey animation is referred to as “animated content.”
Therefore, animated content can have very large file sizes, resulting in a slower page load time and high data use.
It doesn’t appear every day, but when it does, it is usually related to advertisements.
Uses passive listeners to improve scrolling performance
Include the flag if you support browsers with passive event listener support.
When the event listener has the passive: true flag, the browser is instructed to let the page scroll right away rather than waiting for the script containing the event listener to complete execution.
Minimize third-party usage
Third-party scripts are defined as scripts that are hosted on a domain other than the URL, such as cdn.mysite.com; it will still be considered a third-party script.
As the page loads, Lighthouse calculates how long each external script will block the main thread.
Add Expires Header:
You can add expired headers to the .htaccess file of your site to speed up load times for return visitors.
Using this type of HTTP header, the browser can determine whether to request site resources from the server or cached copies, depending on how soon cached copies will expire.
There are two reasons why expired headers are important.
- They reduce server load and loading time.
- Keeping outdated resources from being served to your visitors.
Factors Affect Page Load Speed?
Page Speed Optimization is very important so that visibility, conversions, and organic traffic search can perform very well with more engagement and maintain stability even if it’s an off day.
Here are some factors that need to be fixed which affect page load speed.
- Web Hosting
- Size of files
- Number of HTTP requests
- Absence of Content Delivery Network (CDN)
- Bulky codings.
- Number of Redirections
- DOM Size
- High Initial Server Response time
- Unwanted plugins
- Weightage of the theme
- The cache of the website.
- Not keeping the server up-to-date
If your website wants to respond fast you need to upgrade these factors so that there will not be any errors.
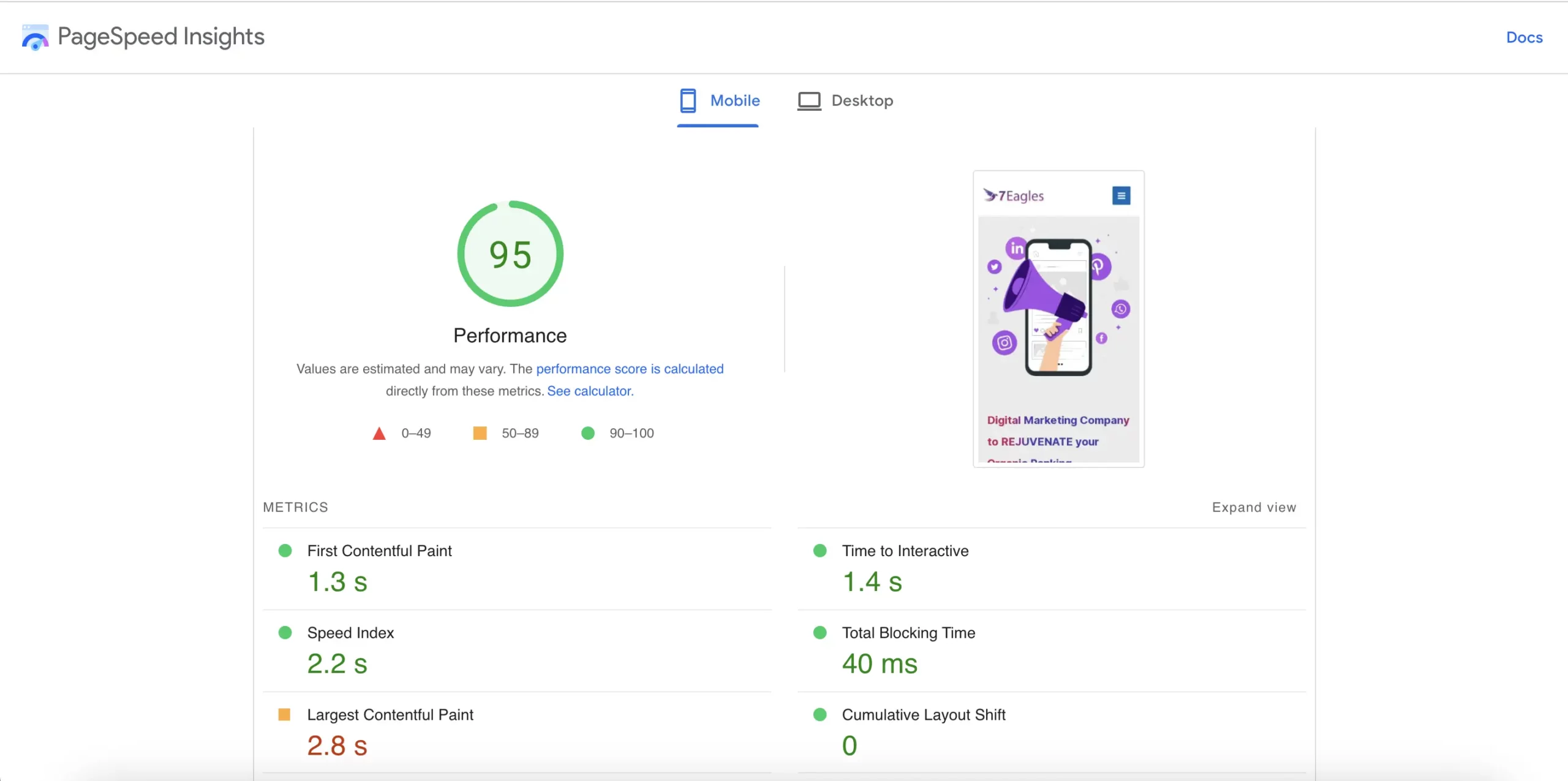
How to Measure Page load Speed?

To measure the page load speed you can use tools to measure speed there are bunches of online tools that show you the accurate value for your website. We use PageSpeed Insights, Pingdom, and Gtmetrix which can show detailed and in-depth measuring page load speed.
Picking up the right tool is one of the finest things to take your website to its peak. So think wisely and select the proper tool that takes the performance of your website to heights. Let me tell you some steps that you should follow when measuring your website.
- Test from multiple locations
- Run tests from different locations
- Measure the First contentful Paint and the largest contentful paint
- Measure time to first byte (TTFB)
- Check Cumulative Layout Shift Score
- Check the number of requests
You must look at the appropriate metrics for measuring the page load speed and you don’t need to get stressed when there is an easy way to fix the page load speed and you can analyze what’s happening and how your site performance affects your user experience.
What Is a Good Website Speed?
Today, every service has a website. While a successful website must have all the essential components—design, theme, user navigation, and relevant content—many people frequently forget about loading speed.
It is essential to consider that today’s targeted audience, customers, and buyers are always online. This states that individuals will use their desktop, laptop, tablet, or smartphone to obtain information online.
Websites that are slow to load or are not suited for mobile devices are not given a second opportunity. The speed of your website is another ranking factor used by Google. If your website takes too slow to load, do a speed test to see where you score and make your sites faster.
The good speed of the website should be below 2.5 sec and the core web vitals have to be updated, it should be very clear so that the performance of the website will have a good response and so it will be liked by everyone. Don’t lose your customers for this simple loading speed.
Importance of Website Speed Optimization:
If you care about your website you will review the importance of speed optimization. Performance should be a top priority for any website owner.
The SEO (search engine optimization) and bounce rate of your website are significantly influenced by its speed.
A website’s bounce rate is calculated based on the number of zero-second single-page sessions divided by the number of page sessions.
As you can see, a high percentage of page views in less than a second indicates that visitors aren’t hanging around for your website to load before they go.
Google provides Pagespeed Insights to maintain website speed optimization this will boost your website’s engagement as well as the below listed three benefits.
Conversion
Conversions occur when visitors complete a desired action on a website, such as submitting a form or making a purchase.
The percentage of visits that result in conversions is known as your conversion rate. The conversion types may have
- Online sales
- Leads
- Email signups
- Form completions
Visibility
Visibility is the process of gaining an online presence, broad familiarity, and a positive reputation for a certain brand and company name.
The idea and purpose of visibility are focused on bringing a company’s name to the public’s attention in a way that produces a productive, beneficial result that supports business expansion.
Usability
Usability is a concept that refers to a website’s relevance, credibility, clarity, accessibility, and ease of use for users.
A secure experience is guaranteed by good usability, which also increases rankings and conversions while building a loyal client base.
Wrap Up:
To wrap up with, it is important to consider website speed optimization and page speed optimization so that you have a higher chance to improve your rankings because Google always considers Core Web Vitals as a ranking factor.