When your website is not passing the page performance test, maybe it is because of the error “Minimize Main-Thread Work”.
Further, we will delve into what main-thread work means, why it’s important to minimize it, common examples of main-thread tasks, tools for auditing main-thread work, causes of main-thread work, and strategies to minimize it.
What does Minimize Main-Thread Work Mean?
Main-thread work refers to tasks executed by a web browser’s main thread when rendering a web page.
Minimizing main-thread work involves reducing the amount of processing and execution time required by the main thread, thus improving overall page responsiveness and performance.

For Example,
Think main thread as a traffic controller on a busy road. Their job is to make sure vehicles can move smoothly through the road.
Assume that these cars are the different task that needs to be done on a website, like loading images, processing videos, or managing CTA buttons.
If too many vehicles are trying to cross the road at once, or if some vehicles take time to get through, the traffic controller gets annoyed or it causes a traffic jam.
Minimizing main-thread work is like finding ways to help the traffic controller manage the road better.
Maybe they can change the traffic lights faster or direct vehicles down less crowded streets. This helps keep traffic flowing smoothly and avoids jams.
Similarly, minimizing main-thread work helps keep websites running smoothly by managing tasks efficiently.
Why is Minimizing Main-Thread Work Important?
Minimizing main-thread work is important for enhancing user experience and optimizing website performance.
Here are some reasons why minimizing main-thread work is important:
When the main thread is overloaded with work, it can slow down the loading of web pages. By minimizing main-thread work, web pages can load more quickly.
Main-thread work directly affects how responsive a website feels to users. Minimizing main-thread work ensures user interaction.
A fast and responsive website leads to a better user experience. Users are more likely to stay engaged when they can navigate through a website smoothly without experiencing delays
Many performance metrics, such as Core Web Vitals, are related to main-thread work. By minimizing main-thread work, websites can get good scores in performance metrics, which can improve search engine rankings.
Examples of Common Main-Thread Tasks:
These are some of the common main-thread tasks.
1.Rendering HTML:
The main thread is responsible for parsing HTML code received from the server and rendering it on the web page. This includes displaying text, images, videos, and other content.
2. Executing JavaScript: JavaScript code is executed on the main thread, and tasks such as event handling, DOM manipulation, and AJAX requests all require main-thread processing.
3. CSS Styling and Layout: Applying CSS styles and analyzing the layout of elements on the web page are also tasks performed by the main thread.
4 Handling User Interactions: When a user interacts with the web page, such as clicking on buttons or entering text into forms, the main thread processes these interactions and triggers corresponding actions to respond to the user.
5. Loading External Resources: Tasks related to loading external resources like images, scripts, stylesheets, and fonts are also handled by the main thread.
This includes fetching resources from the server and processing them for display on the web page.
These are just a few examples of common tasks that the main thread performs when rendering and interacting with web pages. Each of these tasks contributes to the performance of the webpage
Tools to Audit Main-Thread Work:
These are some of the tools used to identify the main thread work issues.
- Chrome DevTools
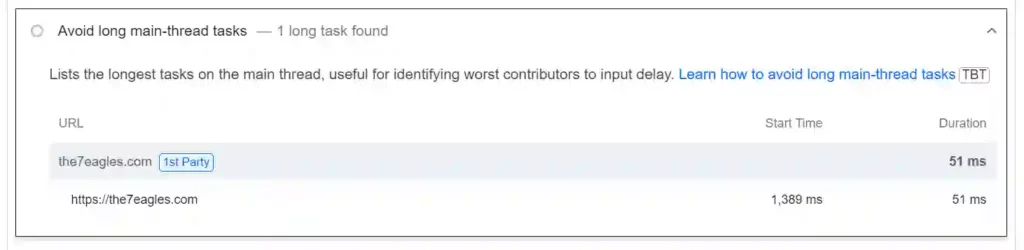
- Google’s Lighthouse
- Google PageSpeed Insights
- GTmetrix
Open the homepage of all the tools and mention your page to analyze. All these tools will give the main-thread work result with the recommendation.
Pagespeed Insights
Open Pagespeed Insights and insert the URL of the page
Click Analyze you will get the performance insights.

Causes of Main-Thread Work:
Main-thread work can be attributed to various factors, including excessive JavaScript execution, DOM manipulation, CSS rendering changes, external resource loading, and synchronous operations.
- Excessive processing of JavaScript code can block the main thread, delaying rendering and interactivity.
- Frequent changes to the Document Object Model (DOM) structure can cause reflows and repaints, slowing down the main thread.
- Altering CSS styles dynamically can trigger layout recalculations and repaints, affecting main-thread performance.
- Fetching resources like images, scripts, or stylesheets synchronously can halt main-thread execution until they are fully loaded.
- Operations that must be completed before the main thread can continue, such as synchronous AJAX requests, can introduce delays and impact performance.
How to Minimize Main-Thread Work:
Mostly Javascript and unused CSS cause main-thread work issues. Here are some ways to minimize the main-thread work.
Minifying CSS
Reducing the file size of CSS will help in minimizing main thread work.
It will also solve the error and remove unused CSS in page performance audits.
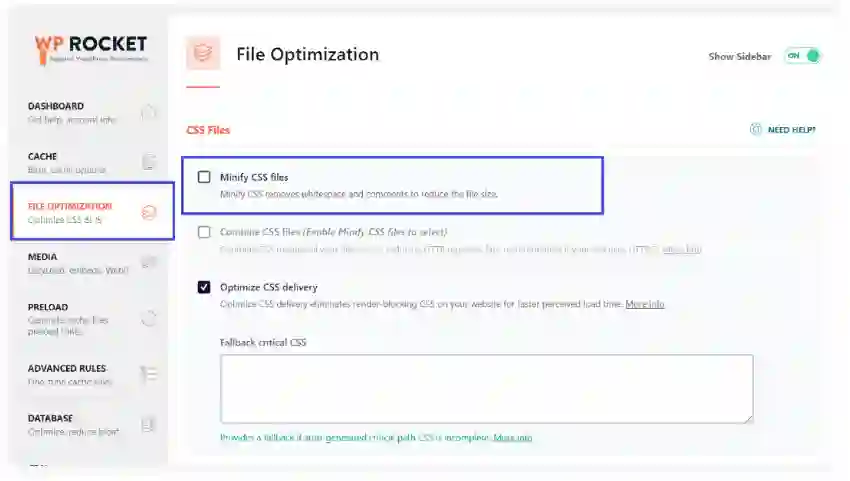
This can done using WP Rocket
Open the WP Admin dashboard and search for the WP Rocket plugin
If not installed already install it.
Open file optimization, select minify CSS files and save changes

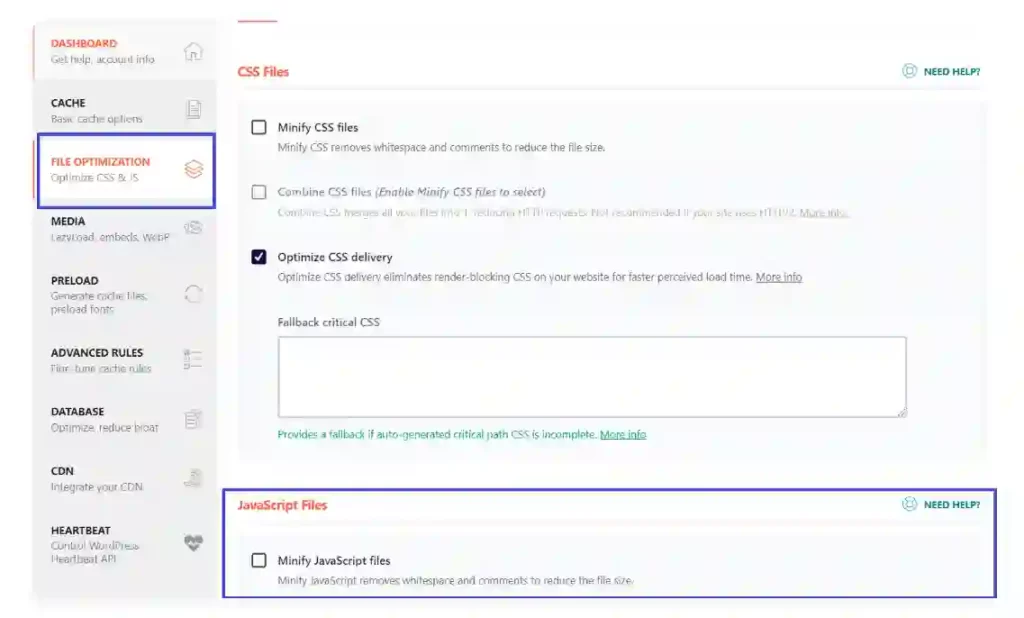
Minify Javascript Files
Use efficient and optimized JavaScript code to minimize execution time.
You can also reduce the rendering of javascript files which in turn reduces the main thread work
You can use WP Rocket for this, Open the plugin, and in file optimization select Minify javascript files

Managing Resource Load:
Managing Resource Load involves handling the loading process of external assets like images, fonts, and scripts to optimize performance.
This includes prioritizing critical resources, utilizing lazy loading techniques, and minimizing unnecessary requests through techniques like resource bundling and caching.
Implementing Asynchronous Operations:
Use asynchronous programming techniques to execute tasks concurrently, reducing main-thread blocking.
Implementing Asynchronous Operations makes use of programming methodologies that allow tasks to run concurrently without blocking the main thread.
This approach improves responsiveness and overall performance by enabling non-blocking execution of tasks such as fetching data from servers, processing user inputs, and rendering dynamic content.
Asynchronous operations are commonly implemented using techniques such as callbacks, promises, and async/await syntax in JavaScript.
You need coding knowledge to do this operation as they are highly technical.
Defer Javascript
To defer JavaScript (JS) loading, we can postpone parsing and execution until rendering critical content.
Deferring JS Manually
Identify scripts using tools like PageSpeed Insights and add the “defer” attribute to each script tag, making sure they load after page rendering.
Example: <script defer src=”/example-js-script”></script>.
Deferring JS using Javascript
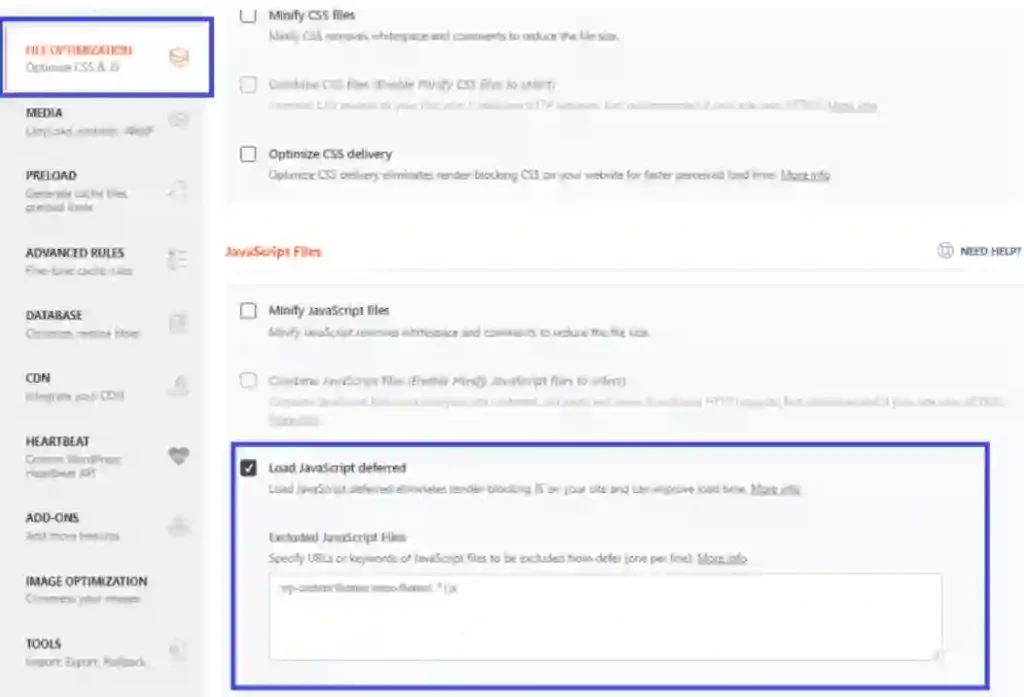
WP Rocket has a “Load Javascript Deferred” feature in its File Optimization tab, which helps in the deferral of JS files.

Word Press Plugins
The easiest way to reduce main thread work is to use WordPress plugins.
WP Rocket: This is the most widely used caching plugin that can reduce the amount of main thread work by caching dynamic content, optimizing images, minifying CSS and JavaScript files
Autoptimize: Autoptimize is a plugin that optimizes your website code by collecting, minimizing, and saving scripts and style sheets.
This can help reduce the number of requests sent to the server and optimize resource load, thus reducing the main thread workload.
WP Asset CleanUp: This plugin allows you to selectively stop unnecessary CSS and JavaScript files on specific pages of your website.
Reducing the number of loaded objects also helps reduce the main thread work and improve page load time.
Async JavaScript: Async JavaScript is a plugin that allows you to upload JavaScript files asynchronously, which means it won’t interfere with page rendering.
This can help reduce main thread work by loading additional page objects as the script is retrieved and executed.
Conclusion:
To wrap it up, minimizing main-thread work is essential for optimizing website performance and improving user experience.
By understanding common main-thread tasks, utilizing proper tools for auditing, identifying causes of main-thread work, and implementing effective optimization strategies, you can create faster, more responsive, and more user-friendly websites.