If you know page speed insight test, you should have come across time to interactive (TTI). Despite not being a part of Core Web Vital, TTI has a crucial role in measuring the web performance.
In this article, we will break down each and every concepts associated with TTI.
What is Time to Interactive?
Time to Interactive(TTI) measures the time taken between the start of the page load till the sub-resources have loaded and becomes responsive to the users input.
TTI is a lab web metrics, and it carries around 10% weightage in overall web performance. It is an important lab data that measure load responsiveness.
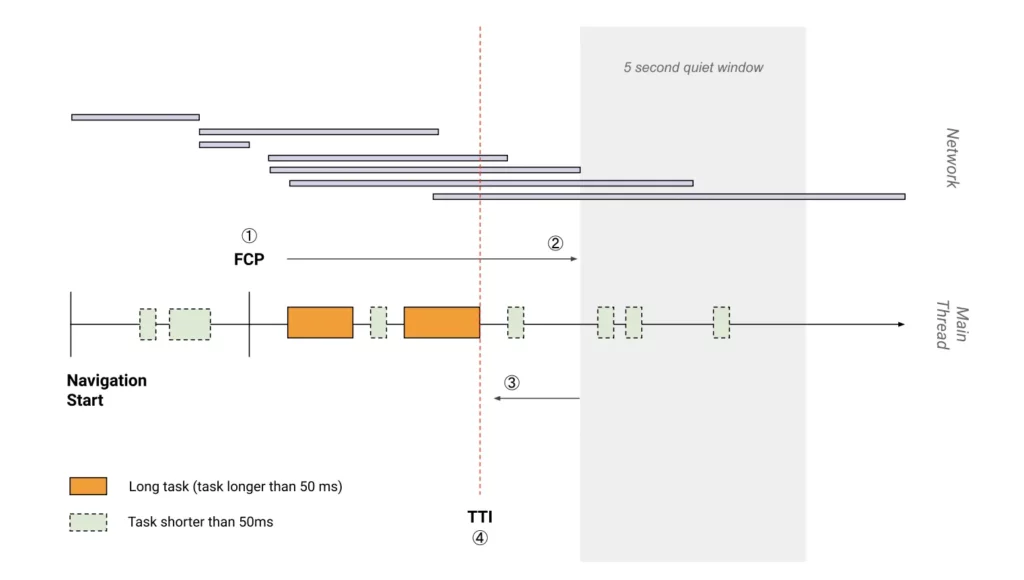
In layman terms, TTI is the time taken between FCP (First contentful paint) to the last long-task (task that loads more than 50 ms) before the quiet window. The same is explained in detail with an image.

Here are the steps to follow while calculating the TTI:
- Start calculating the time from FCP.
- Wait till 5 second of quiet window (where there is no long-tasks and no more than two in-flight network GET requests).
- Once you get the 5 seconds quiet window, find the last long-task in backward.
- Time between FCP and the last long-task before 5 seconds quiet window is the time to interactive (TTI).
Why is Time to Interactive Important?
When your website has server-side rendering (SSR), the web page appears more likely to be interactive with links or buttons visible to users.
In some case, those buttons or links might not work and affect the user interactivity. The reasons could be because
- main-thread is blocked, and
- the JavaScript that is responsible for the interactive elements hasn’t loaded.
That’s the reason, you should know why TTI is important in great user experience.
When a web page has poor TTI score, it makes the web page to load slow, or page seems to be broken. So, it increases the chance of user quite page.
What Is a Good TTI Score?

To have an enhanced user interactivity, a web page should load in less than 3.8 seconds while loading from FCP to the last long-task.
Here are slabs of TTI score:
- Good – less than 3.8 seconds
- Needs improvement – 3.8 to 7.3 seconds
- Poor – more than 7.3 seconds
How to Measure Time to Interactive?
Time to interactive (TTI) is a lab data, so it can be measured using the following tools:
- Page Speed Insight
- GTMetrix
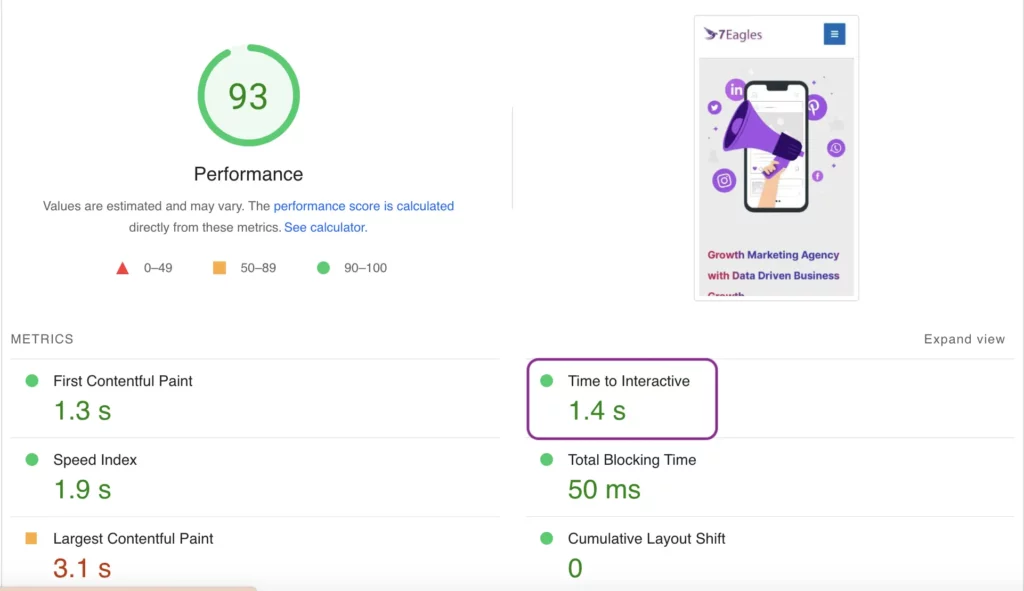
Measuring TTI by Page Speed Insight
Page speed insight is a free tool, and it provides the details of TTI for every page within 60 seconds.
If you’re TTI is more than 3.8 seconds, you can find the diagnostics and opportunities that cause you poor TTI score.

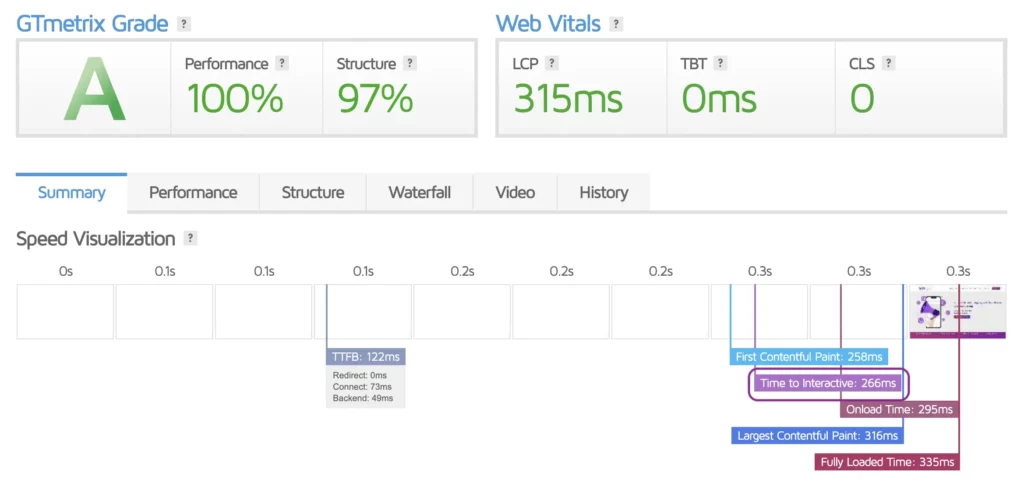
Measuring TTI by GTMetrix
GTmetrix is a free tool till auditing TTI of the desktop view, and you should purchase Pro version to check the TTI of the mobile version.

How to Fix Time to Interactive?
Here are few important parameters you should fix in the website to keep the TTI under 3.8 seconds for better user interactivity.
- Minify JavaScript
- Eliminate render-blocking resources
- Minimize main thread work
- Reduce JavaScript execution time
- Remove unused JS
- Reduce the impact of third-party code
- Avoid chaining critical requests
- Preload key requests
- Keep request counts low and transfer sizes small
- Preconnect to required origins