While running a performance audit of your website, you will notice the “Avoid an Excessive DOM size” warning.
This occurs when a webpage has too many nodes (HTML tags) in the DOM (Document Object Model).
To understand this, First, let’s see what DOM means.
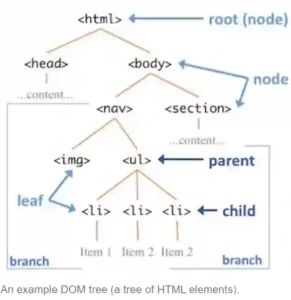
DOM is a Document Object Model that shows the website’s structure in the tree format.
Lets imagine a website as a big tree, and each branch, leaf, and flower represents different parts of the website, like text, images, or buttons.
DOM helps web developers understand and work with all these parts of the website, like moving them, changing their appearance, or adding new ones.
Technically explaining consider webpage as a structured document written in HTML, DOM represents this document as a tree-like structure where each element in the HTML (like <div>, <p>, <img>, etc.) is a node in the tree.
Developers can access and modify this tree-like structure and restructure webpages using JavaScript.
What is the optimal DOM size?
For an optimal DOM size, it’s recommended to stick to the following guidelines:
- The total number of nodes in the DOM should ideally be kept below 1500.
- The maximum depth of the DOM tree should not exceed 32 nodes.
- Each parent node in the DOM should ideally have no more than 60 child nodes.

When the optimal DOM size exceeds, it causes an excessive DOM size error and reduces the page speed of the website.
What Are the Reasons for Excessive DOM Size?
The reasons for Excessive DOM size are as follows
Excessive Element Count:
Web pages with many objects, such as images, text blocks, buttons, or forms, can contribute to an oversized DOM.
Deep Nesting of Elements:
Too many nested HTML structures can significantly increase the DOM size, resulting from design choices or inefficient coding practices.
Impact of Unoptimized Themes and Plugins:
Poorly coded themes and plugins in CMS platforms like WordPress can cause excessive HTML markup, leading to bloated DOM sizes.
Dynamic Content Generation:
Websites that generate dynamic content, like social media feeds or e-commerce product listings, may result in larger DOM sizes if not managed correctly.
Inline Styles and Scripts:
Adding inline styles and scripts directly to HTML elements can increase the DOM size, especially when repeated across multiple elements.
Integration of Third-Party Components:
Integrating third-party plugins, widgets, or scripts may add additional DOM elements and increase the complexity.
DOM Manipulation with JavaScript:
JavaScript can dynamically modify the DOM, inefficient manipulation can lead to DOM bloat.
Poorly Coded Themes and Plugins:
Themes or plugins with inefficient coding practices can generate excessive HTML markup, CSS, or JavaScript, increasing DOM sizes.
How to Find the “Avoid an Excessive DOM Size” Warning?
You can find the excessive DOM size error through a performance audit and the audit can done through Pagespeed Insights and Google Lighthouse tools.
Page Speed Insights:
- Hop on to Page Speed Insights and analyze your website URL
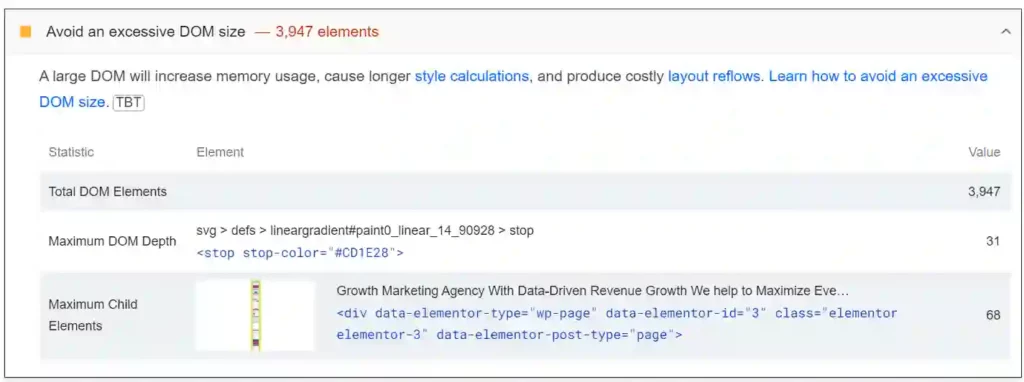
- Under the performance issues diagnostics, you will notice the Avoid an Excessive DOM size warning.

Google Lighthouse Tool
- To access the Lighthouse tool
- Just right-click on your webpage and select Inspect
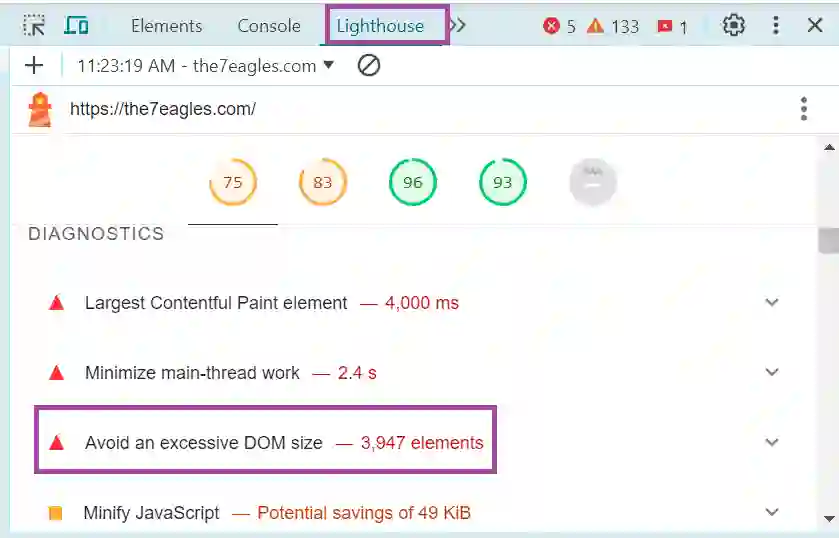
In Chrome DevTools, choose Lighthouse and you will get the performance audit of your webpage.

These tools also give you recommendations to fix the Excessive DOM size error and we can make use of it to rectify the error.
A point to remember is the large DOM size also affects other performance metrics such as largest contentful paint (LCP) and cumulative layout shift (CLS), as they are interrelated, so it is important to fix the error in your website.
Till now, you would have understood what is DOM size what causes Excessive DOM size errors, and where to spot the error, further discuss how to fix the error.
How to Fix the “Avoid an Excessive DOM Size” Warning?
To fix the “Avoid an Excessive DOM Size” Warning, here are some steps
1. Simplify HTML Structure
One of the strategies to get rid of “Avoid an Excessive DOM size” is to simplify the HTML structure of your web pages.
This can be done by removing unnecessary elements and tags.
By doing this, you can reduce the overall size of the DOM, leading to improved performance and faster loading of websites.
Another approach is to use semantic HTML, which focuses on using appropriate tags to convey the meaning and structure of the content.
Tags like <header>, <article>, and <footer> are semantic HTML tags. They indicate the role of the content they contain and tags like <div> and <b>are examples of non-semantic HTML elements.
Semantic HTML helps in creating an organized DOM, which can help to create a simplified webpage.
2. Implement Pagination or Infinite Scroll
Implementing pagination or infinite scroll for articles or blog posts helps to avoid excessive DOM size.
Pagination will split the content into multiple pages, and each page contains a limited amount of content.
This prevents the DOM from becoming overloaded with a large amount of content at once.
WordPress has built-in functions like paginate_links() to generate pagination based on the number of pages
Infinite scroll loads the additional content dynamically as the user scrolls down the page, This can help reduce the initial DOM size.
.To implement infinite scroll in WordPress, you can use plugins like
- Infinite Scroll & AJAX Pagination
- WP Infinite Scroll and AJAX Pagination
- Jetpack by WordPress.com
3. Remove Unnecessary Plugins and Optimizing Scripts
Another strategy to fix the “Avoid an Excessive DOM Size” warning is to optimize the usage of scripts and plugins on your website.
Remove any unnecessary or redundant plugins to reduce the overall DOM size, check for unused plugins, and delete them whenever necessary.
Prefer Optimizing the execution of scripts, Load scripts asynchronously or defer their execution to stop blocking the rendering of the DOM.
To load scripts asynchronously, you can add the “async” attribute to your script tags using the following code
<script src=”script.js” async></script>
When the browser goes through this tag, it will start loading the script right away, but it won’t wait for it to finish before continuing to load the rest of the page. This allows the page to load quickly, and the script will run whenever it’s ready.
To defer the execution of scripts, you can use the “defer” attribute in your script tags using the following code.
<script src=”script.js” defer></script>
With the “defer” attribute, the browser will download the script along with the rest of the page, but it won’t execute the script until the page has finished parsing. This ensures that the script doesn’t block the rendering of the page, which help to improve performance and reduce the DOM size.
You can also minify and compress scripts and plugins to reduce their file size. This also helps to reduce overall DOM size.
So, regularly review and update scripts and plugins to ensure they are up-to-date, outdated scripts or plugins can negatively impact the DOM size and performance.
4. Implementing Server-Side Rendering and Lazy Load
You can also optimize the DOM size by implementing server-side rendering (SSR) and lazy loading techniques.
Server-Side Rendering (SSR)
Server-side rendering involves generating the initial HTML on the server and sending it to the client, reducing the amount of client-side rendering needed.
This helps in reducing the DOM size as SSR does most of the job.
For Example,
Server-side rendering (SSR) is like having a book ready to read before opening it. Instead of waiting for each page to be printed as you read,
SSR puts together all the elements in the webpage on the server and sends it to your browser, reducing the Client-side rendering.
This speeds up website loading because you don’t have to wait for special effects to be applied before seeing the webpage.
It’s like starting to read the book right away without waiting for each page to be printed. SSR makes websites load faster by having them ready to go as soon as you open them, enhancing the user experience.
This can help reduce the size of the initial DOM and improve the time to first contentful paint.
Lazy Loading
Lazy loading helps in loading content or images only when they are needed, instead of loading everything when we open the webpage
If we implement lazy load, the webpage loads the elements only when the user scrolls down otherwise the images or the content will not be loaded, this can reduce the initial DOM size.
You can use WordPress plugins like Lazy Load by WP Rocket, Lazy Load for Videos, and jQuery Lazy for implementing lazy load to your website.
By combining server-side rendering and lazy loading, you can achieve an optimized DOM size and improved performance for your website.
By following these strategies, you can effectively address the “Avoid an Excessive DOM Size” warning and optimize your website’s performance for a better user experience.
Conclusion:
Avoid Excessive DOM size errors can be fixed soon as most of the websites have only warnings and not the errors, If we use the necessary plugins and scripts, reduce the page size, and implement DOM size-reducing techniques, we can reduce the DOM size and can avoid such errors.
This error also affects the page experience, by avoiding excessive DOM size you will have a smooth and fast-loading website which in turn increases the user experience.
Need help in fixing technical errors, go through our technical SEO services and connect with us.
Frequently Asked Questions
To reduce the DOM size, make pages simple, avoid unnecessary plugins, implement pagination and infinite scrolls, and execute lazy loading and Server-side rendering techniques.
To avoid an excessive DOM size in Elementor, utilize its built-in optimization features like lazy loading and asset optimization, reduce the use of unnecessary widgets and elements, and try to optimize the layout by reducing nesting.
Excessive DOM Size refers to the DOM (Document Object Model) exceeding the optimal size as follows
The number of nodes in the DOM should be below 1500, The maximum depth of the DOM tree should not exceed 32 nodes and each parent node in the DOM should have no more than 60 child nodes.
DOM is too big means there are too many nodes in the Document Object Model, which in turn increases the DOM size.
To measure DOM size, open your browser’s developer tools and select the “Elements” or “DOM” panel. Here, you will find the total number of DOM nodes and the depth of the DOM tree, you can also use the Google Lighthouse and Pagespeed Insights tool to analyze and measure DOM size.