Google search engine algorithm recently came with an announcement in April 2021 that “Google Page Experience update will be a part of Google Ranking Factor.”
It is now officially roll out to assess the real-world user experience of both mobile and desktop users.
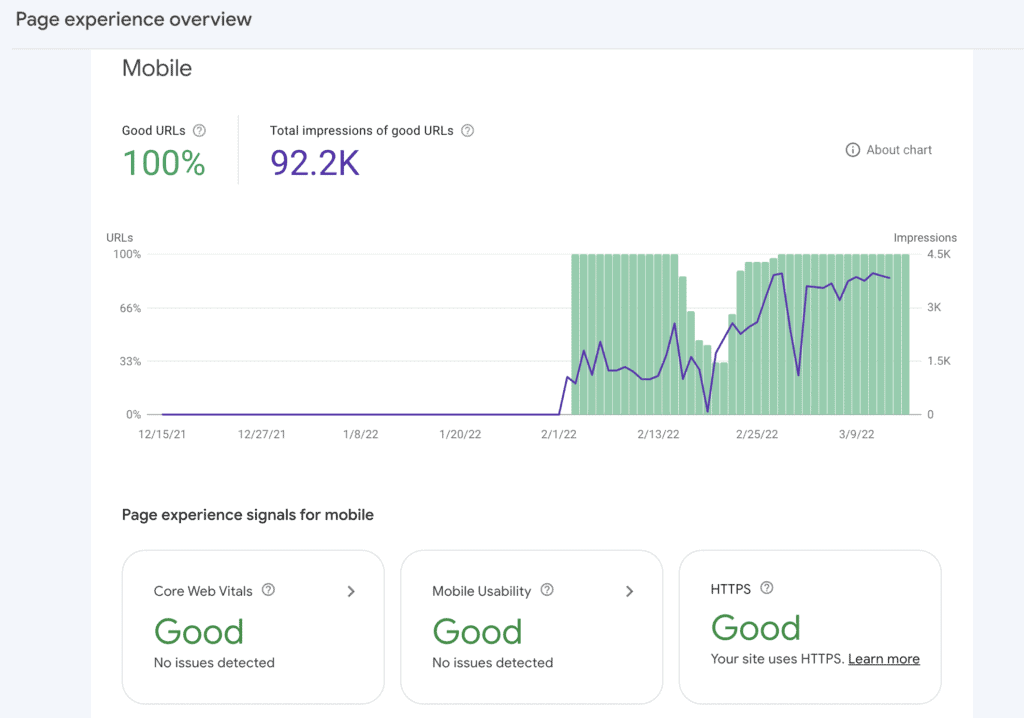
Google Page Experience is a report generated by analyzing every single URL according to the user experience in your website. This metric is evaluated for every URL and this would be the ranking factor in mobile device for that particular URL.
It is a set of real-world user experiences and it covers a set of signals. These signals calculate how a user experiences their interaction with a website and its pages on mobile. As per the Mobilegeddon update, Google always prefers mobile-first index when it comes to ranking and this update has provided an additional streamline on enhancing better user experience.
As this update is a part of technical SEO, it comes with a complete set of signals which technically influence a website. The signals are
- Core Web Vitals,
- mobile friendliness,
- safe browsing,
- HTTPS,
- Intrusive interstitial.
Even though we don’t have a complete picture of the impact of Page Experience on Ranking. When the content of two websites meets at a tie-breaker, then Google Page Experience update decides the position of the ranking.
Yes, this update will impact the ranking factors of many websites. But, if your website SEO services is optimized on the basic search engine algorithm, you can have a comfortable nap. Let us deep dive into all the signals individually and how they can impact website ranking.

Core Web Vitals:
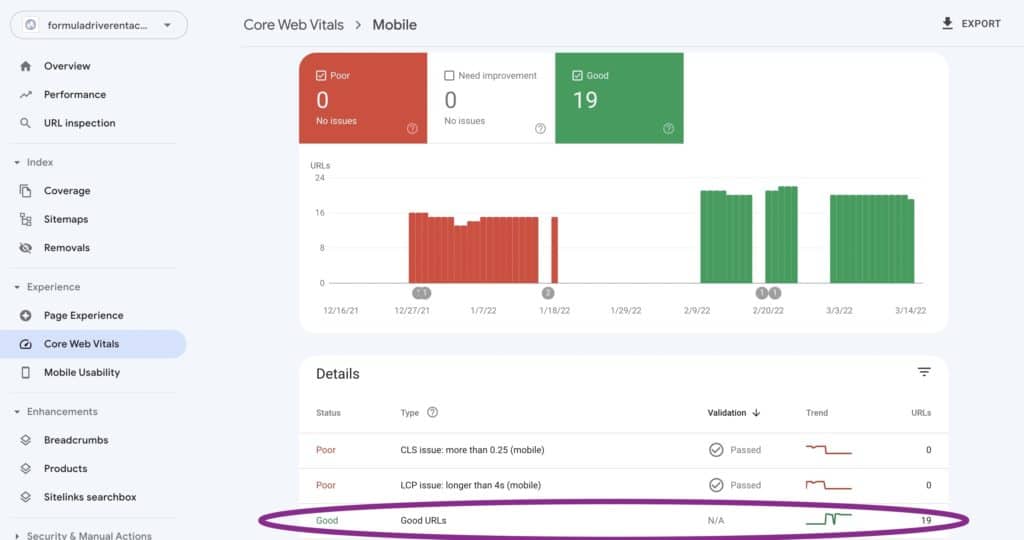
Core Web Vitals are one of the important signals of Page Experience. It helps in analyzing the real-world user experience of the website by loading performance, visual interactivity, and visual stability.
Core Web Vitals deal with three attributes that contribute to the page loading speed of any website in both mobile and desktop. They are
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP): It helps calculate the loading performance of any website. A good website should have LCP ranging less than 2.5 seconds.
First Input Delay (FID): It measures the visual interactivity of websites. An ideal FID should be less than 100 ms (millisecond).
Cumulative Layout Shift (CLS): It measures the visual stability of the website. CLS should range less than 0.1.
Here is the list of tools that can help you measure Core Web Vitals:
- PageSpeed Insights
- Chrome UX Report
- Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
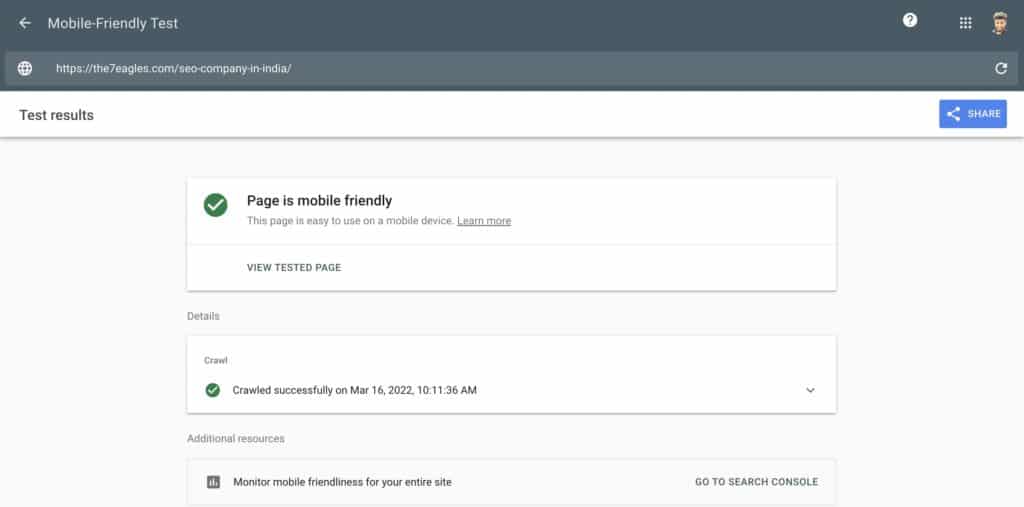
- The second signal is which page experience update holds. Every URL of the website should be mobile-friendly.
- As the number of searches over mobile devices is increasing day by day, search engines will obviously provide weightage to mobile-friendly and usability.
- You should always perform mobile-friendly tests for all pages of the website. This helps in figuring out the issues with setting up the responsive website.
- A responsive website should have a smooth navigation process, content shouldn’t be wider than the screen, clickable elements shouldn’t present closer, etc.
Safe Browsing:
One of the primary focuses every user looks at a website is that whether the website is under any malware attack or contains malicious contents.
As Google works to enhance user experience, safe browsing is a part of Google Page Experience update.
Search engines also check whether the website has safe browsing issues with the help of the security issues report.
There are three main components of the security issues report:
- Hacked Content – The content which is placed on your website without your permission that can mislead your visitor’s information.
- Malware and Unwanted Software – Any software which can harm your visitor’s devices (desktop or mobile), which negatively affects them.
- Social Engineering – The content which is engineered to track your visitor’s attention and misleads them to outshow their confidential information.
HTTPS:
HTTPS stands for Hypertext Transfer Protocol Secure. These are generally termed as “Protocols” in URL. There are two types of protocol every URL has
- HTTP (Unsecured Website)
- HTTPS (Secured Website)
HTTP becomes HTTPS when your website is installed with SSL certificate (Secure Sockets Layer).
When your website is secured, your visitors will have more trust in your website. Hence, it adds value to Google page experience update.
Non Intrusive Interstitials:
- Generally, Intrusive Interstitials are pop ads. This makes your content less accessible to your users.
- Usually, when the landing page is viewed on a mobile device, these interstitials will appear on the whole page and make very minimal access to content.
- This annoys your visitors and eventually increases your website bounce rate.
- Better, you can stay away from these popping ads, which helps in high user experience and ranking of websites.
How to Optimize For Google Page Experience Update:
- You can get the details of page experience in Google Search Console (GSC). It only provides details if you have many URLs on the website.
- It detects the URLs that work fine and URLs with errors and work on these URLs to make better user experience in mobile.
- The next step is to improve the Core Web Vitals attributes.
- To check the errors and to find the value of LCP, FID, and CLS, you have to check with the help of PageSpeed Insight.

- In the above image, you might see the page loading speed score of the website. Also, the attributes of Core Web Vitals are seen.
- While you scroll down, you can also find the errors, areas to improve. These details will be rectified with the help of the developer; the Core Web Vitals will fall under the ideal value and enhance Google Page Experience.

- Then you can fix your website as mobile responsive. This helps your website to be mobile-friendly/usability.
- You should always have in mind that Google ranks Mobile-First Index websites.
- Fixing the website for safe browsing by figuring the issues related to hacked contents, malware software, and social engineering.
- These issues can steal your user’s information or mislead them to malicious activities.
- Buy an SSL certificate to make your website a secure one, by converting your URL protocol to HTTPS.
- Finally, avoid popping ads on the website; this helps in increasing the user experience and interaction.
- Also, it can increase the time spent by users and lower the bounce rate.
Conclusion
- Google Page Experience helps to calculate the real-world user experience of any website on a mobile, and desktop device.
- It is measured usually with five signals: Core Web Vitals, mobile usability, safe browsing, HTTPS, Intrusive Interstitial.
- It uses the proper free tools to figure out the issues in the website which disturb the mobile user experience and address them with instant effort.
- Google Page Experience updates are now completed in both mobile and desktop.
- Website can lose keyword position or organic traffic, if URLs fail in both Core Web vitals and Page Experience.
- It focuses on optimizing the webpages to clear Core Web Vitals and have SSL to promote safe browsing and avoid pop-up ads.
- Also, it can increase the time spent by users and lower the bounce rate.